分享3個小撇步,讓妳的story超吸睛!IG紀錄日常增添豐富感!
來分享3個讓story變多彩豐富簡單的小撇步!
1. 滿版靜或動態美圖


為了讓圖片顏色直接調成自己最愛的濾鏡色,我喜歡偏暖色調的橘色色系,因為不論食物或是生活日常照片影片紀錄,看起來都會有一種溫暖的或是食物好吃的感覺!另外若要讓這樣滿版的組合變的豐富層次,也可以搭配我最常使用的是IG內建Boomerang拍一些短動態來組合!
(因為這邊無法post動態圖,所以先以靜態圖示意ㄅ)


近期很喜歡使用「溫柔小姐姐色調」!


可搭配IG濾鏡或APP分享 >>>


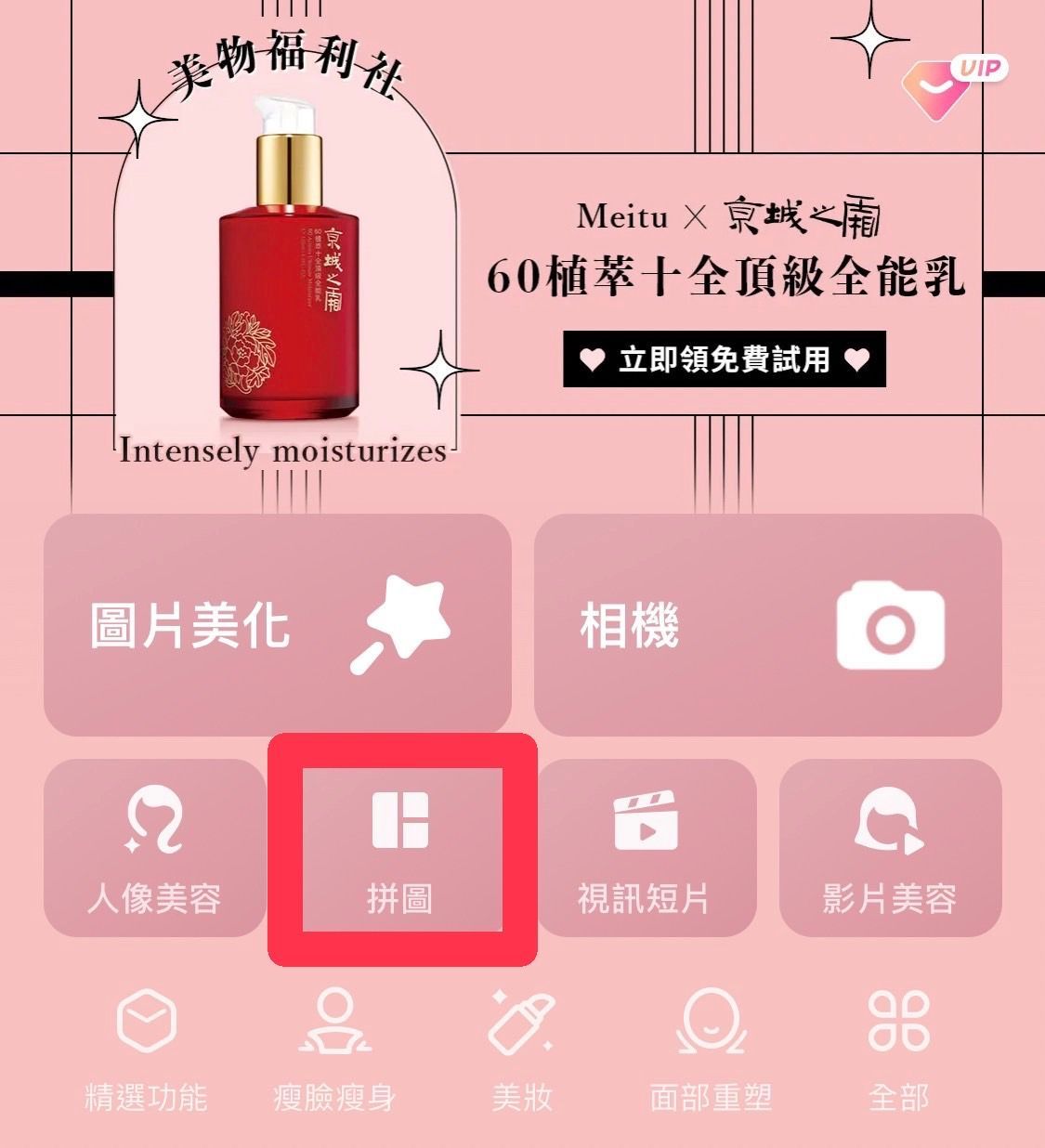
進去後可以點選拼圖功能


2. 適當留白偶爾畫龍點睛


白話文就是可以在版面內巧妙的留白,在空白處有一些塗鴉,害羞畫圖的人,也可以使用GIF圖來搭配豐富,有些GIF的圖很到位,也會在表達意思上增添一點想像空間!


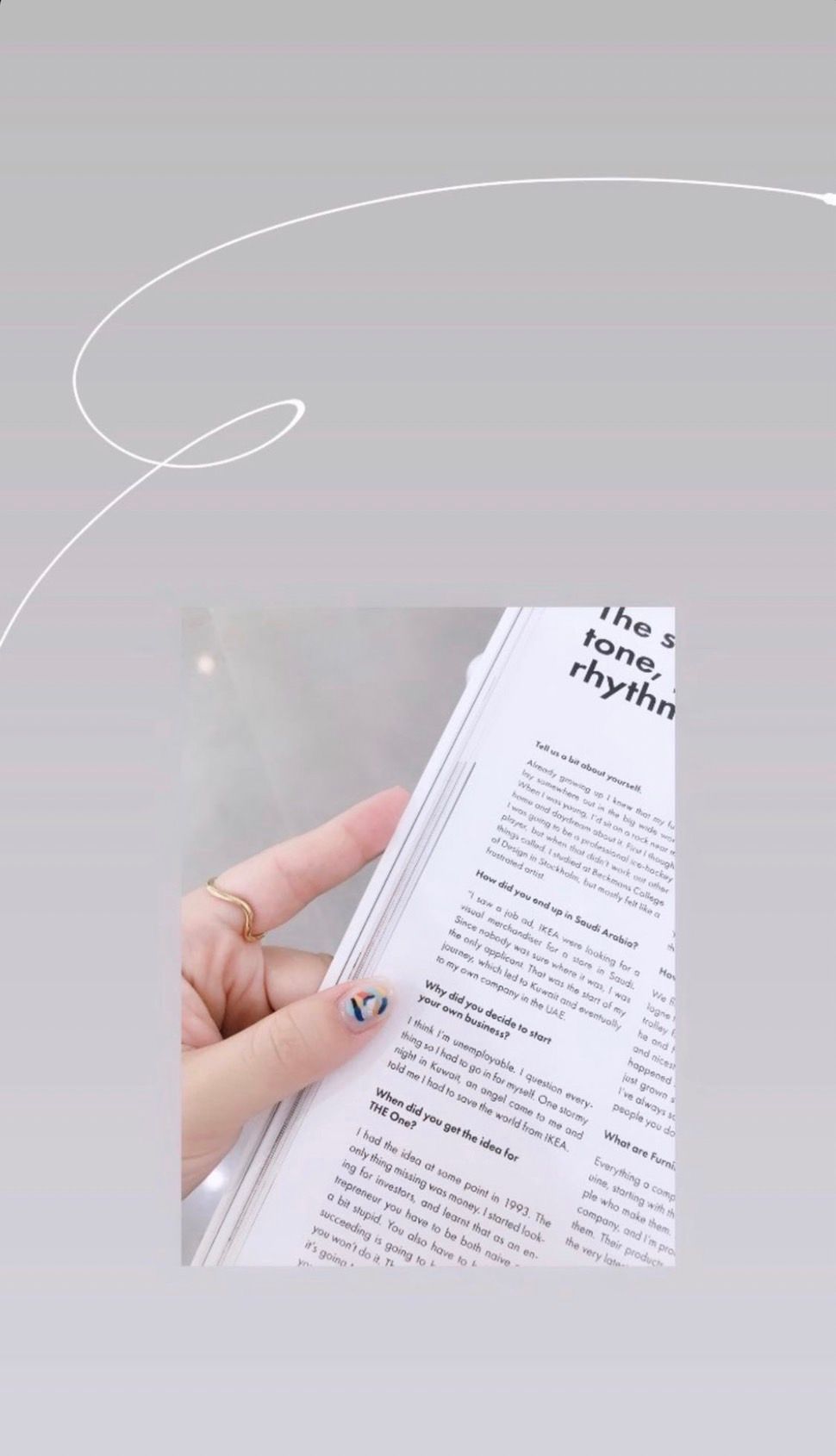
有時候使用一點隨性的線條繪畫輔助,也是不錯的小撇步,可能看到這邊的你會黑人問號臉!但沒錯!整體看起來畫龍點睛!剛好這張照片比較走質感風格,所以畫一條隨性的線,幫助整個視覺看起來更加藝術風味。


這種滿版式的留白法(結合第一點的撇步),擬人化的方式,會讓此篇story增添趣味性,很像在說一則故事篇章,或許下次看這篇的你也可以試試用story說一堆超棒的故事!(像現在有問答的功能就很好玩!)
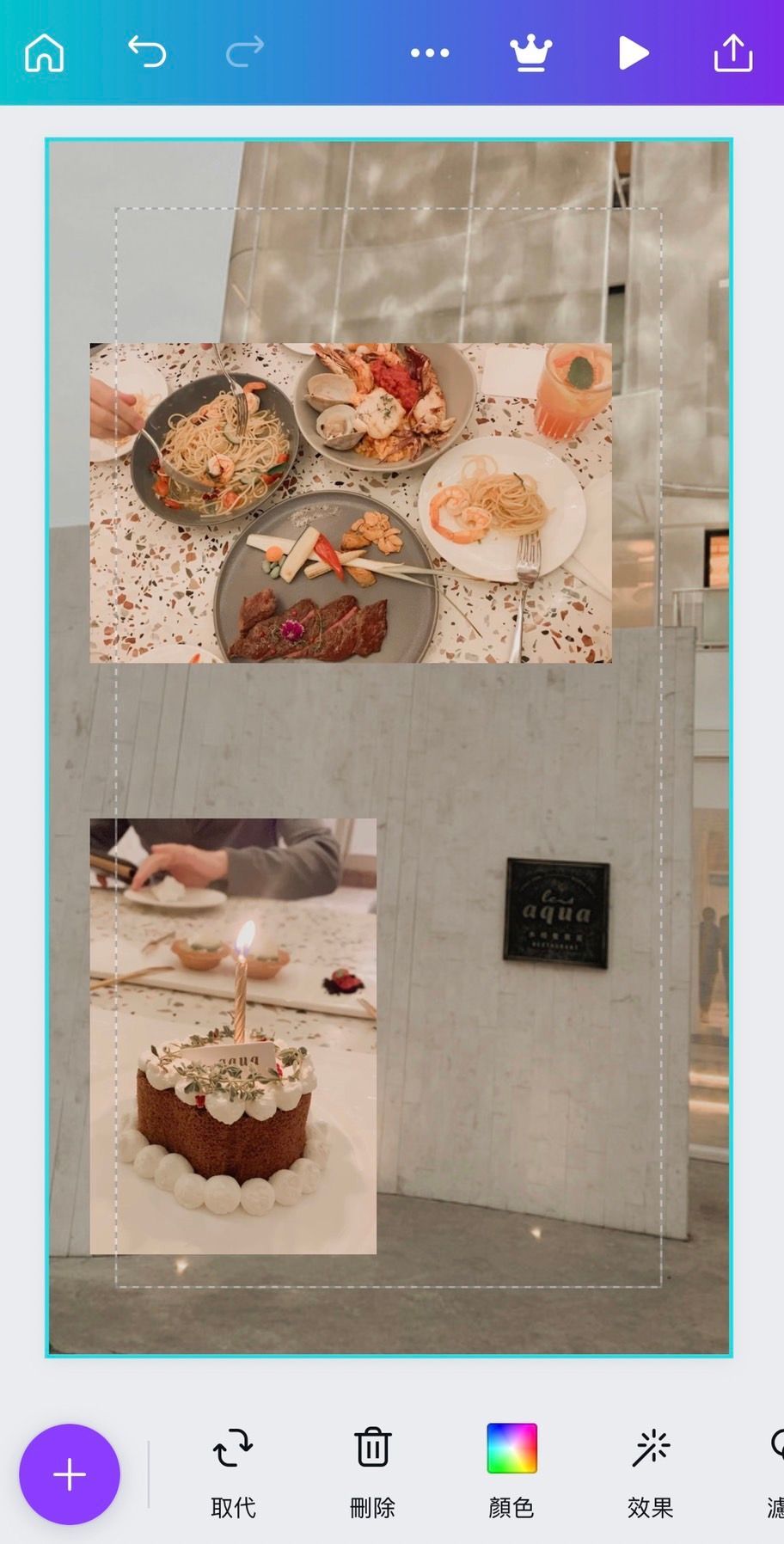
3.底圖與前主圖


這招的撇步比較像是底圖為裝飾,主要的主圖可以放在前面,而底圖也可以看狀況跟前主圖有個明顯的對比劃分,若前主圖本身就比較深色,那可以透過調整把底圖透明度或對比調低一點;反之,則可以調高一點。


可搭配APP分享 >>>


這款APP應該是蠻多人推薦的!
因為真的想不到怎麼排版,
裡面都有很多免費板型可以抽換排列!
尤其若想要每次的配置有固定的版型,
像一些ICON想要在一些固定地方,
就很適合使用此款,
若有小短片編輯,這款也可以設計很多不同的動態處理唷!
#canva
歡迎大家追蹤IG : @life_as_drama_2020 @gooddayforbeauty
寫字插畫|文字創作|視覺設計
說點故事搜集故事分享的人_
#插畫文字配生活#平面視覺說故事#人生處處是抓馬#視覺平面設計#插圖動畫小品#lifeasdrama#popdaily#237575poper





























