私藏不藏私5|去背、局部上色、穿搭排版PICSART說明書一次OK!
1 / 1
又到了私藏不藏私系列啦!但這次不走盤點路線,而是單一介紹一款集結所有功能的超實用App給大家,無論你有什麼需求,只需要下載此款App就能解決所有社群媒體上的問題,事不宜遲!不妨來看看有什麼厲害的地方吧!
PICSART去背教學+更換背景
去背軟體越來越盛行,還記得之前跟大家介紹的Makaron軟體,也是非常好用的去背App之一,然而這次介紹的這款PICSART也有去背功能唷!在背景替換上,不只是單一的素色背景、模板套用,而是利用內建貼紙的部分完成!
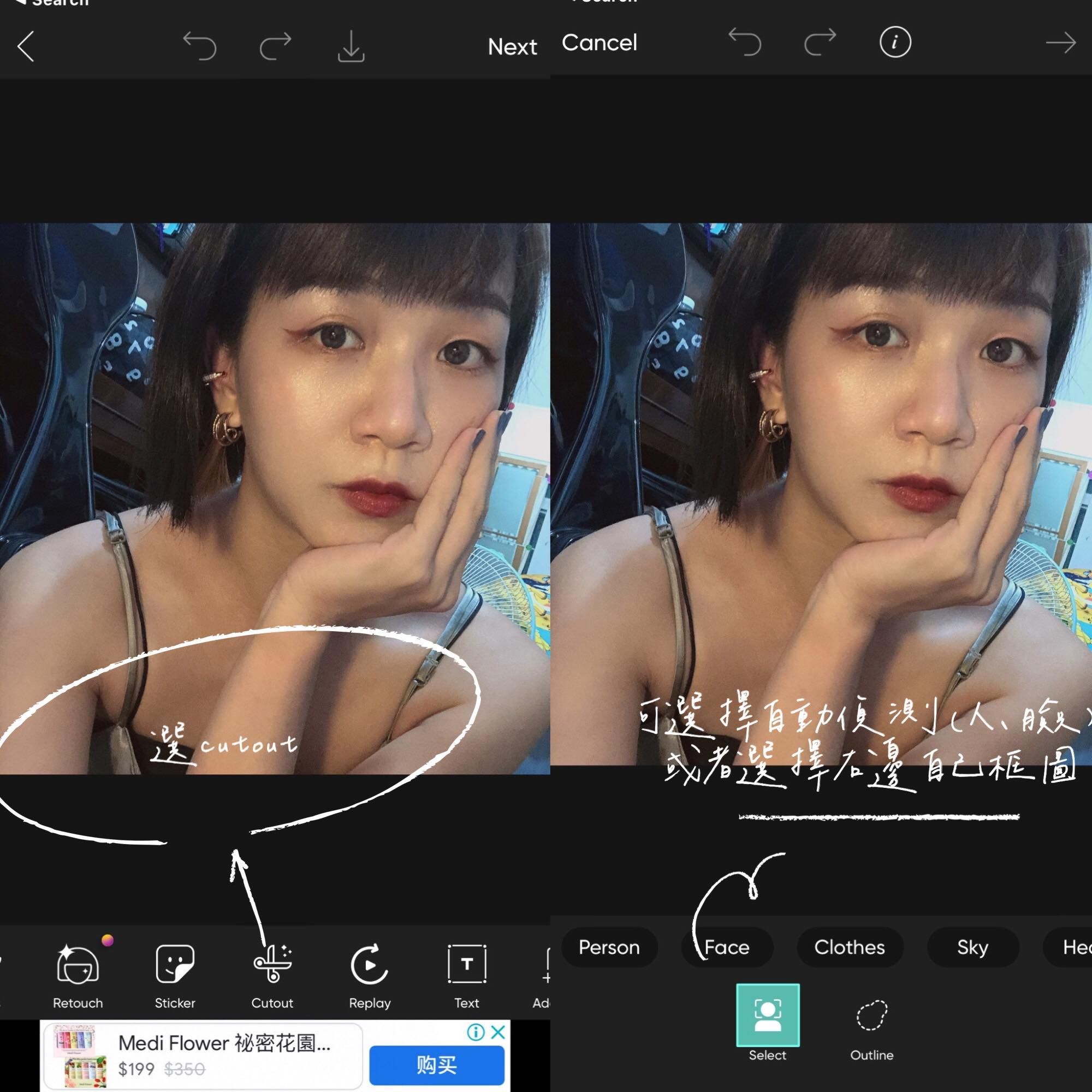
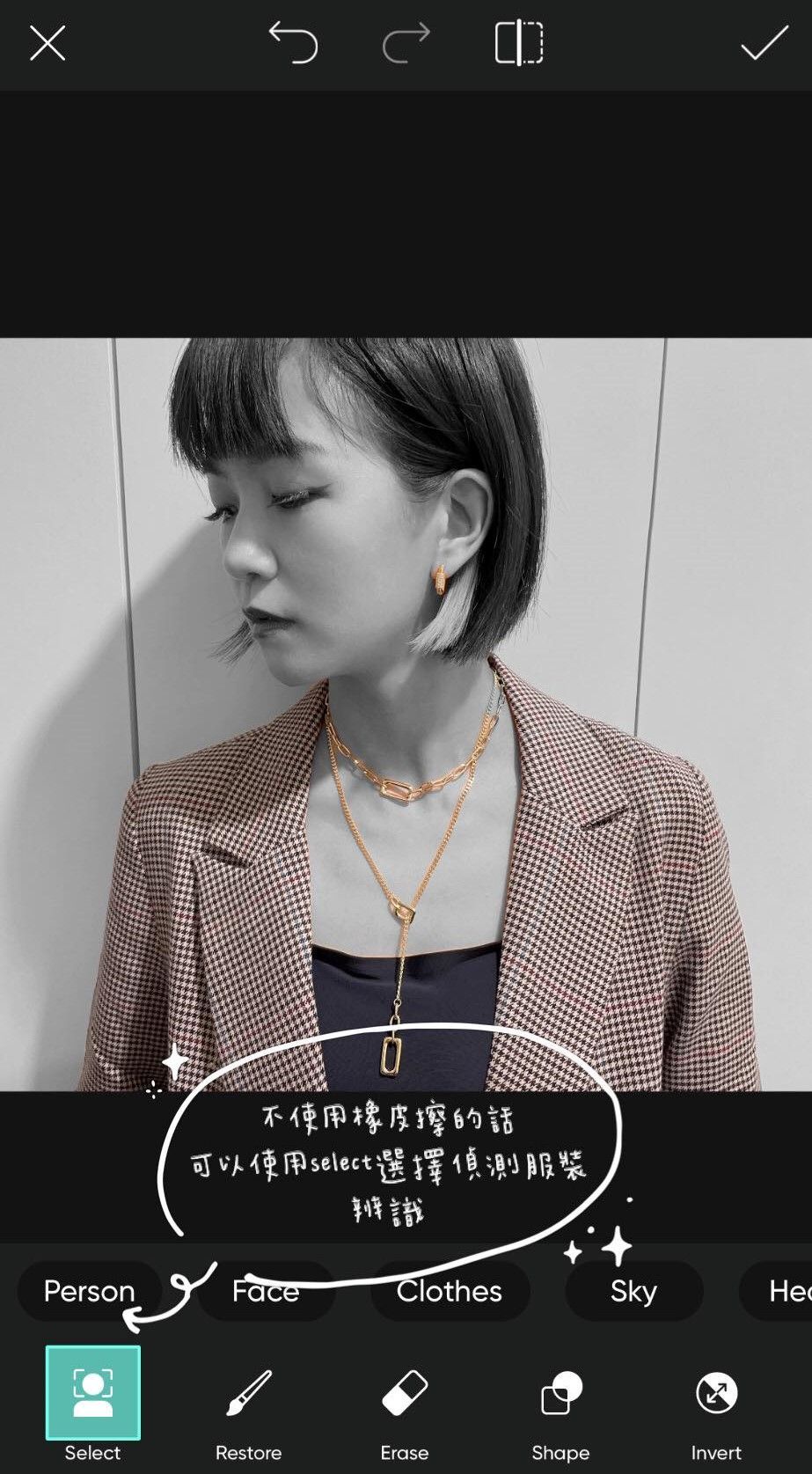
- 首先,我們先從照片中選取一張想要去背的照片,接者來到下方CUTOUT的選項裡頭,選擇自動偵測(人、臉、衣服、天氣)或著選擇旁邊的Outline來框住想要選取的部分。


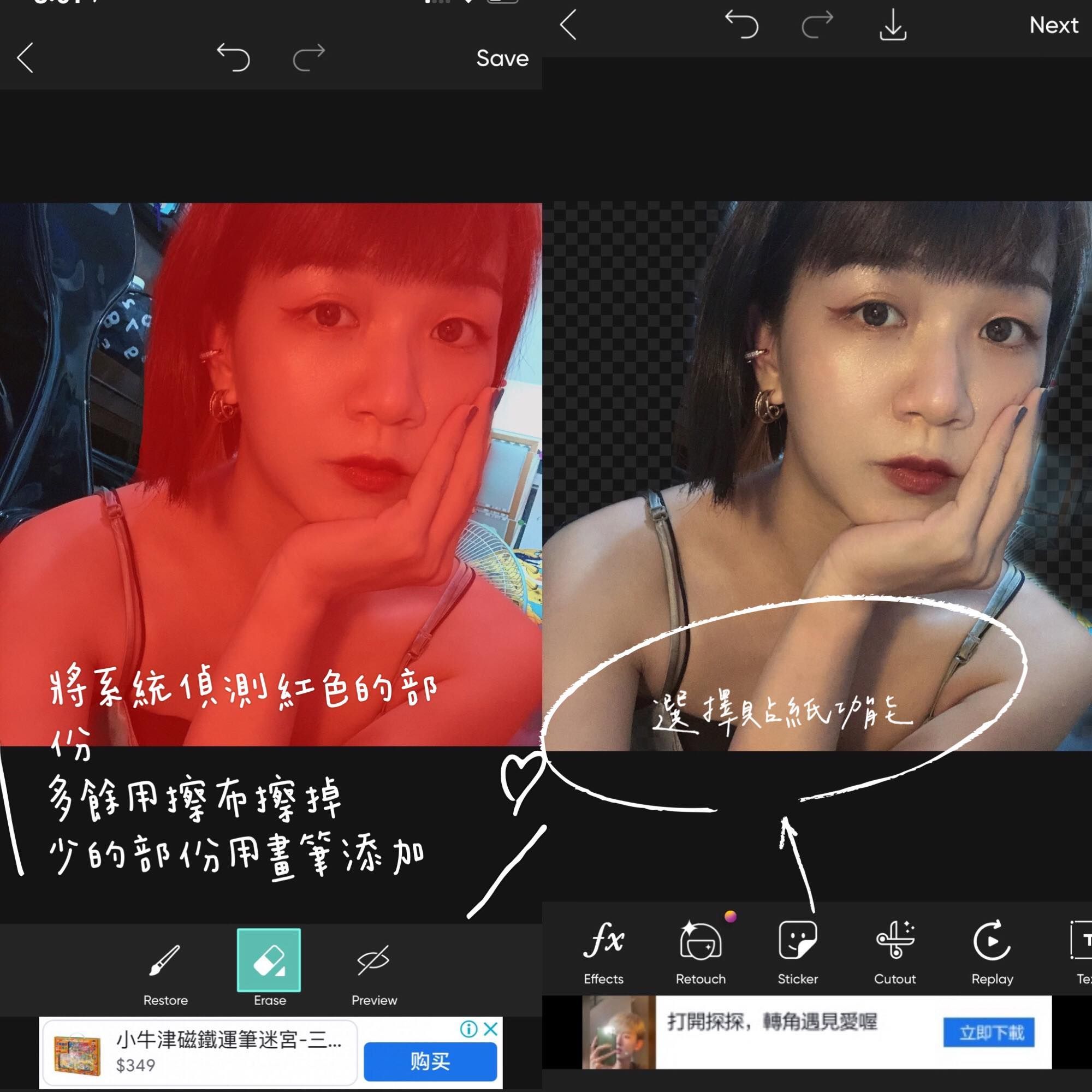
- 再來根據系統偵測出來紅色的部分,多餘的部分用橡皮擦擦掉,少的部分則是用畫筆添加,完成後按右上方的SAVE存檔。


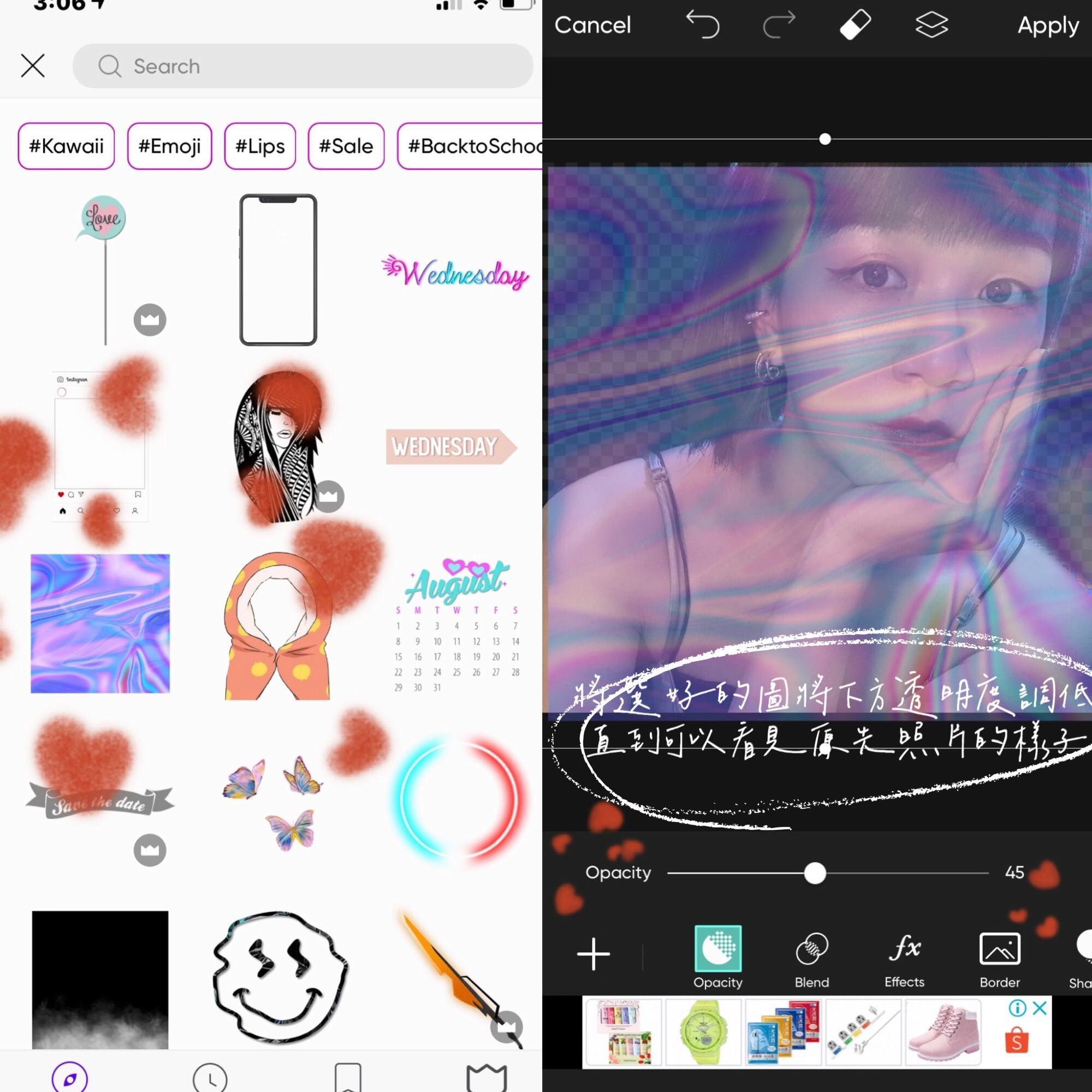
- 再來選擇下方的貼紙選項,我們這次要透過貼紙來完成我們的背景圖。


- 運用貼紙搜尋欄裡可以找到超級多貼紙元素,這次選擇帶有點雷射光的貼紙來完成我們的背景。這邊要注意的是,如果想要覆蓋整個背景,必須先放大並將底下的Opacity透明度調到可以看到原先照片的樣子,再選取上方的橡皮擦開始下一步動作。


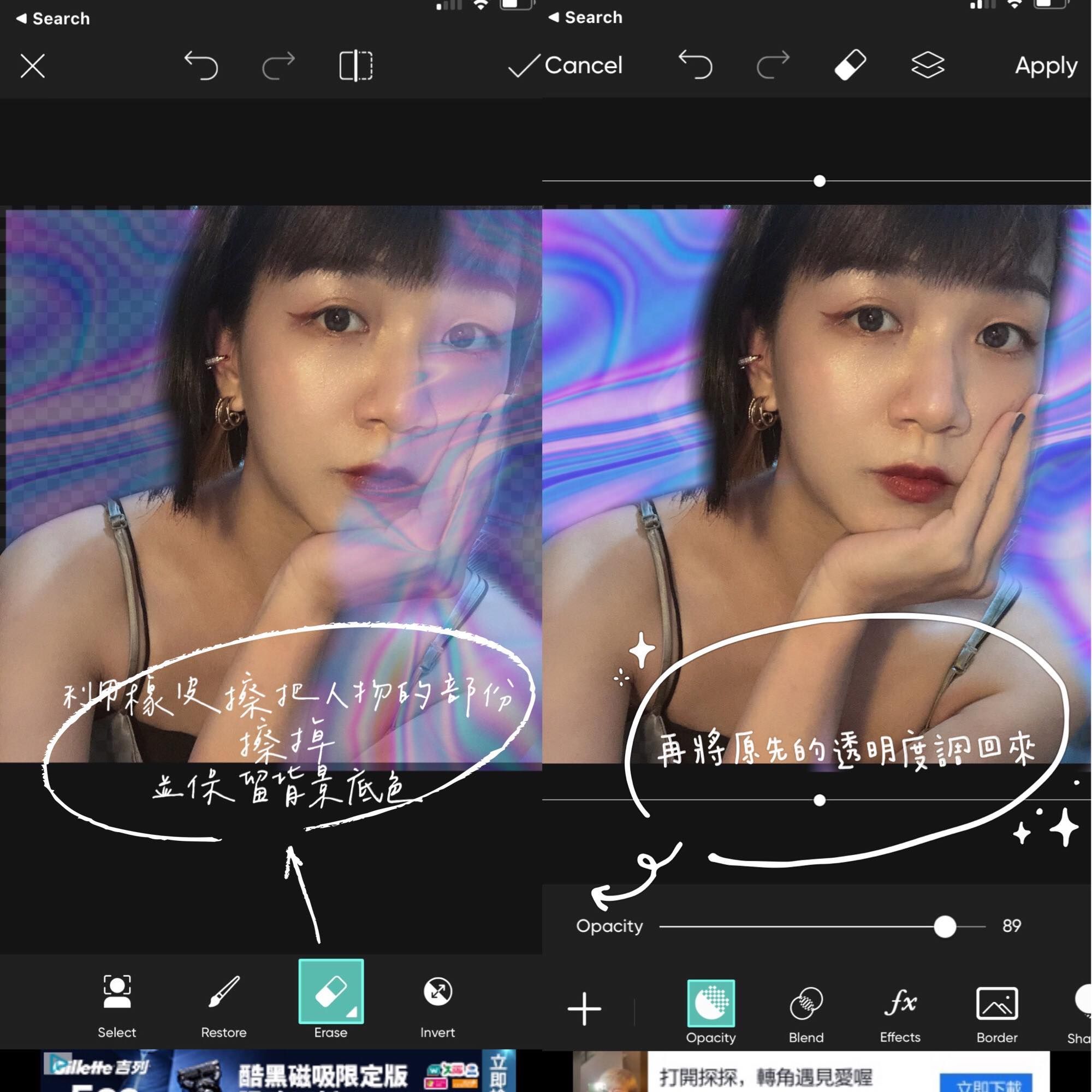
- 利用橡皮擦把人物的部分擦掉,並保留背景底色,最後在將貼紙的透明度調回想要的顯色程度,最後背景部分就完成啦!


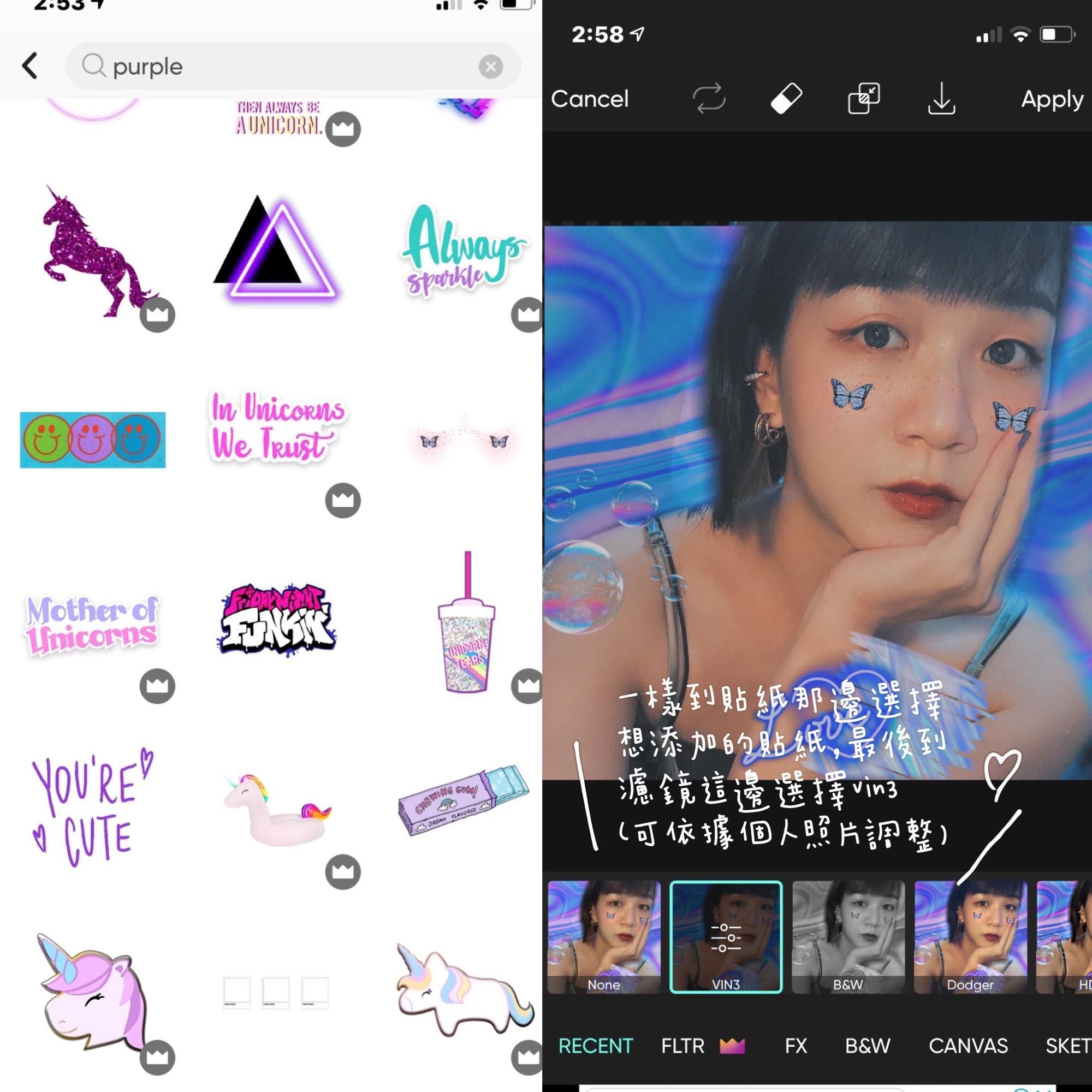
- 最後是添加貼紙的時間,藉由貼紙來詮釋整張照片的風格。就像我前面提到的,運用貼紙的搜尋功能來找到適合自己的貼紙,最後再使用內建的濾鏡,將照片調成濾鏡復古3,照片就完成啦!


- Before/After,原先為雜亂的背景,瞬間變成風格搶眼的照片!
PICSART局部重點上色
之前一直都在探索該如何讓照片呈現黑白照片中帶一點局部顏色的添加效果,後來發現PICSART使用起來是最方便且最淺顯易懂的!


- 首先從相簿選取好想要調整的照片,再來是來到下方的Effect來調整成黑白照片。


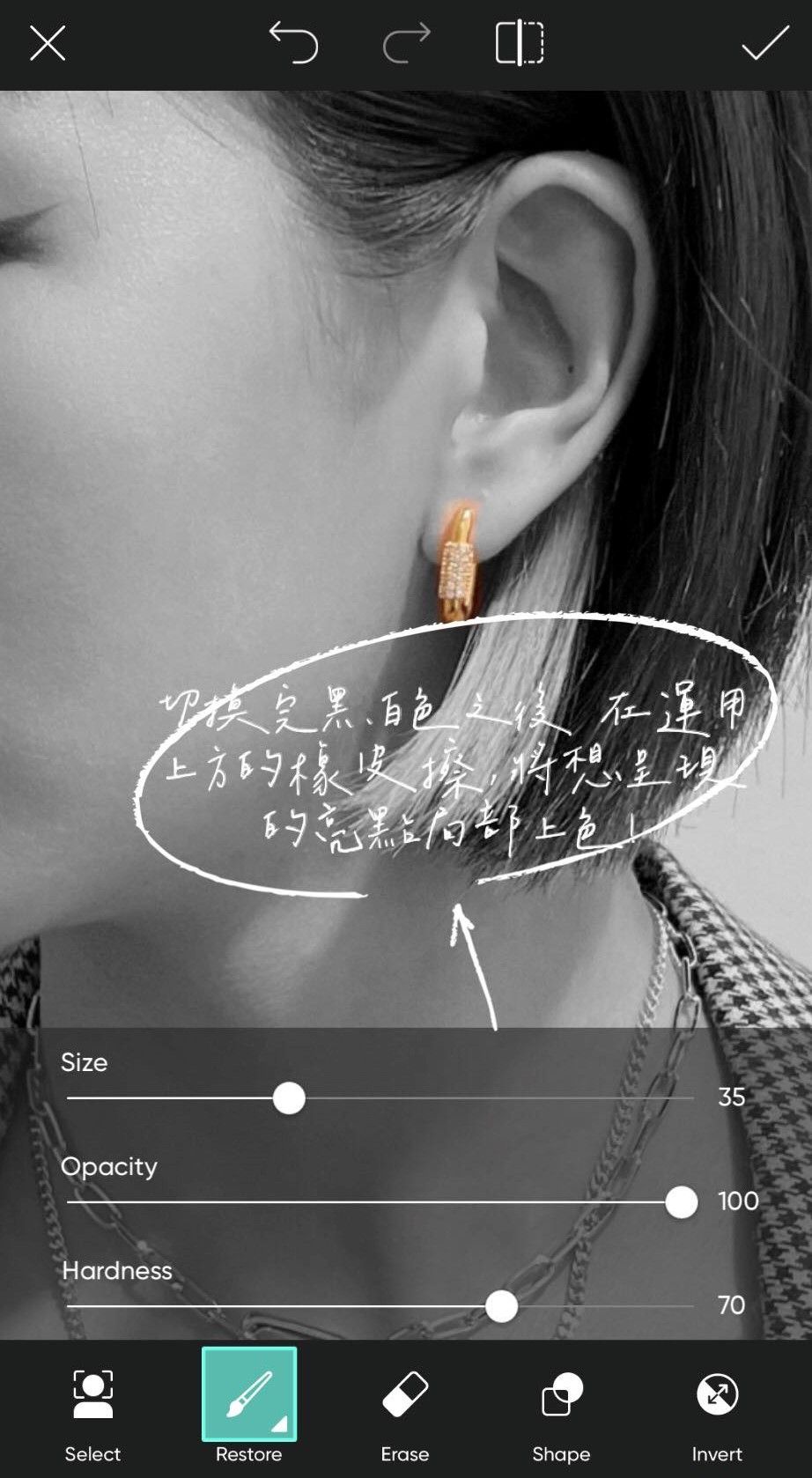
- 再來利用上方的橡皮擦按鈕,點選之後就可以開始針對想上色的部分上色,如要修改可以藉由畫筆來修復。


- 想要完成局部方式除了用橡皮擦之外,也可以使用系統內建的方式來偵測,透過Select來偵測衣服,更加精準和方便!


- 當要呈現照片主體的時候,也可以用這種方來展現!
PICSART局部形狀上色
PICSART除了上述的局部上色以外,也有另一種以圖形來呈現跳色的不同方法!一樣先從相簿中挑選想要的照片,切換成黑白濾鏡模式。


- 同樣藉由上方的橡皮擦按鈕,點下去之後會發現下方會有個Shape的選項。


- 照片跳色就會以形狀的方式呈現,運用Invert還可以對調色彩,非常的有意思!
PICSART特效呈現
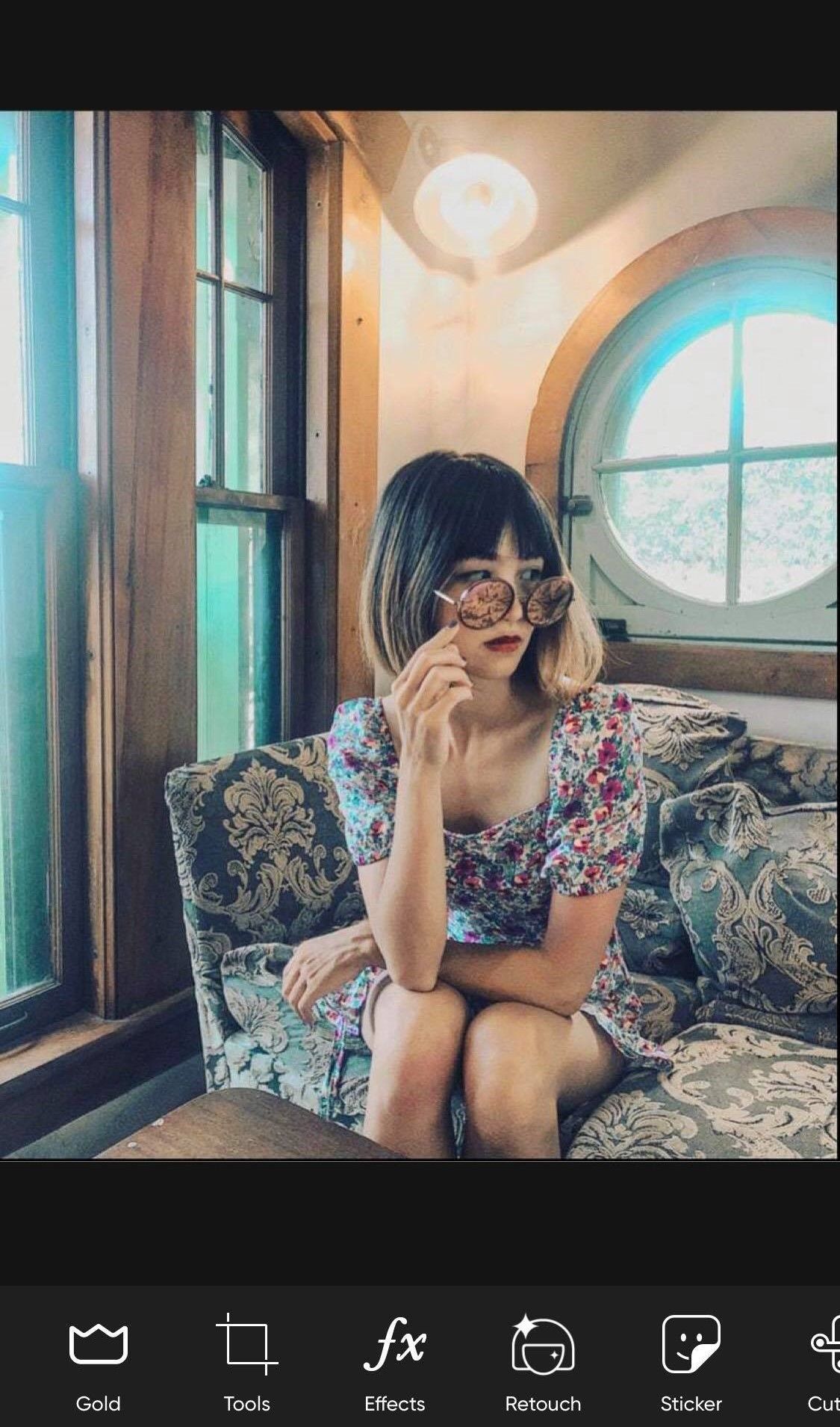
- 在PICSART的特效表現上也是很出色!一樣選一張你想要修改的圖片,點選下方的Effects特效。


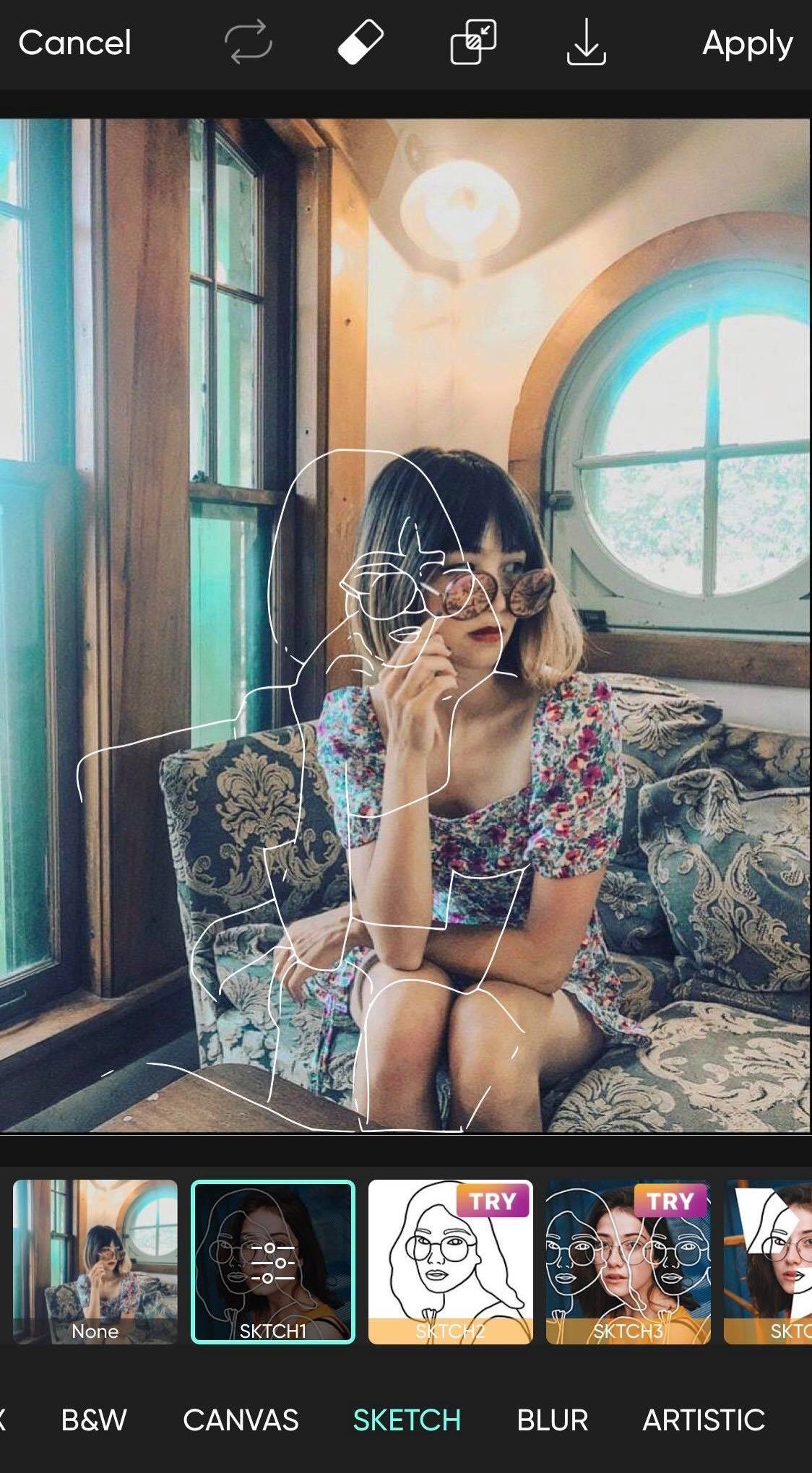
- 點選SKETCH區域的SKETCH1照片就完成囉!這也是前陣子蠻流行的五官輪廓呈現。


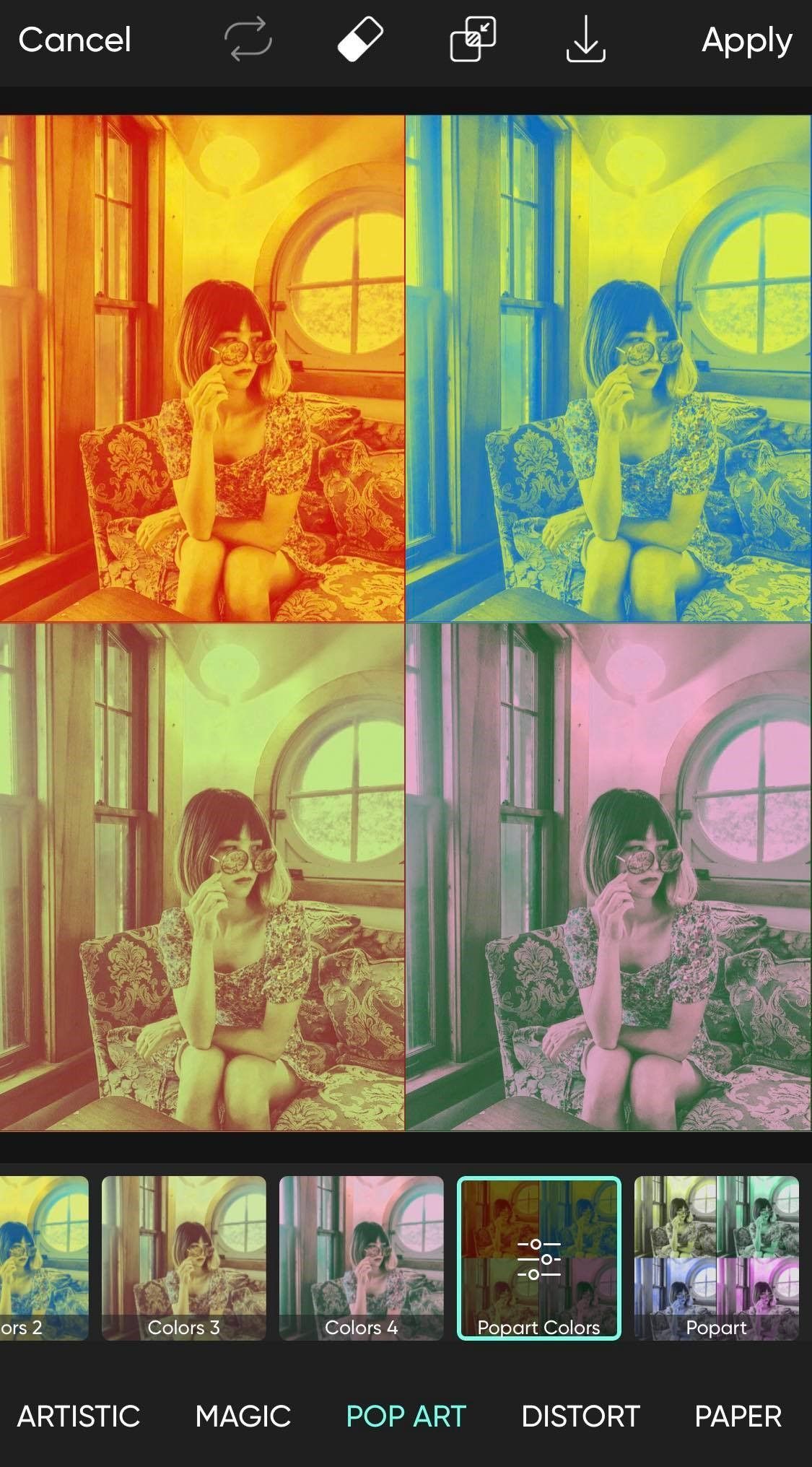
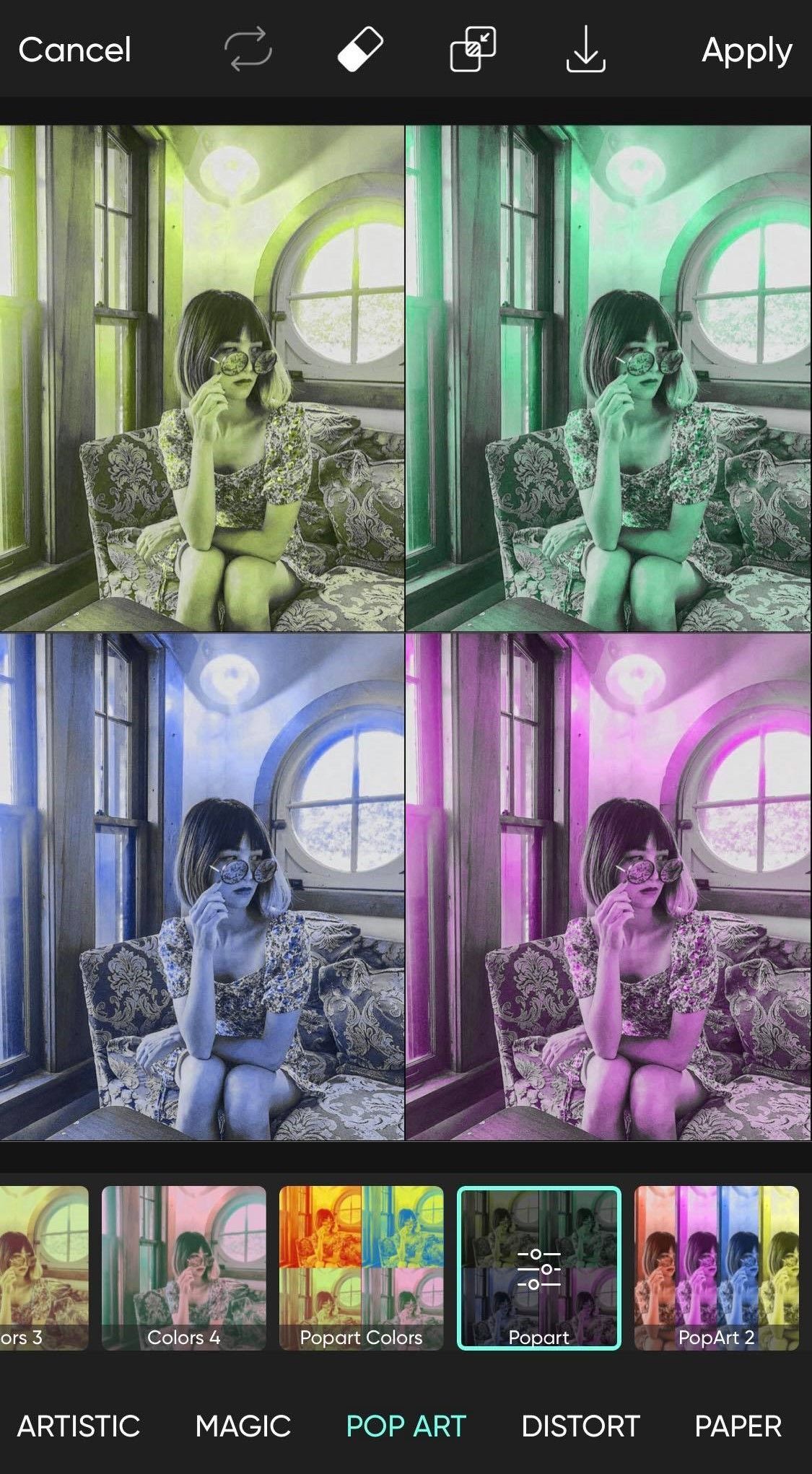
- 再來我們可以看看還有什麼不一樣的特效!選擇POP ART區域的特效也有不一樣的四格照片模板,這款比較是偏飽和的色彩。


- 旁邊的POPART顏色則是屬於比較冷色系的色調。


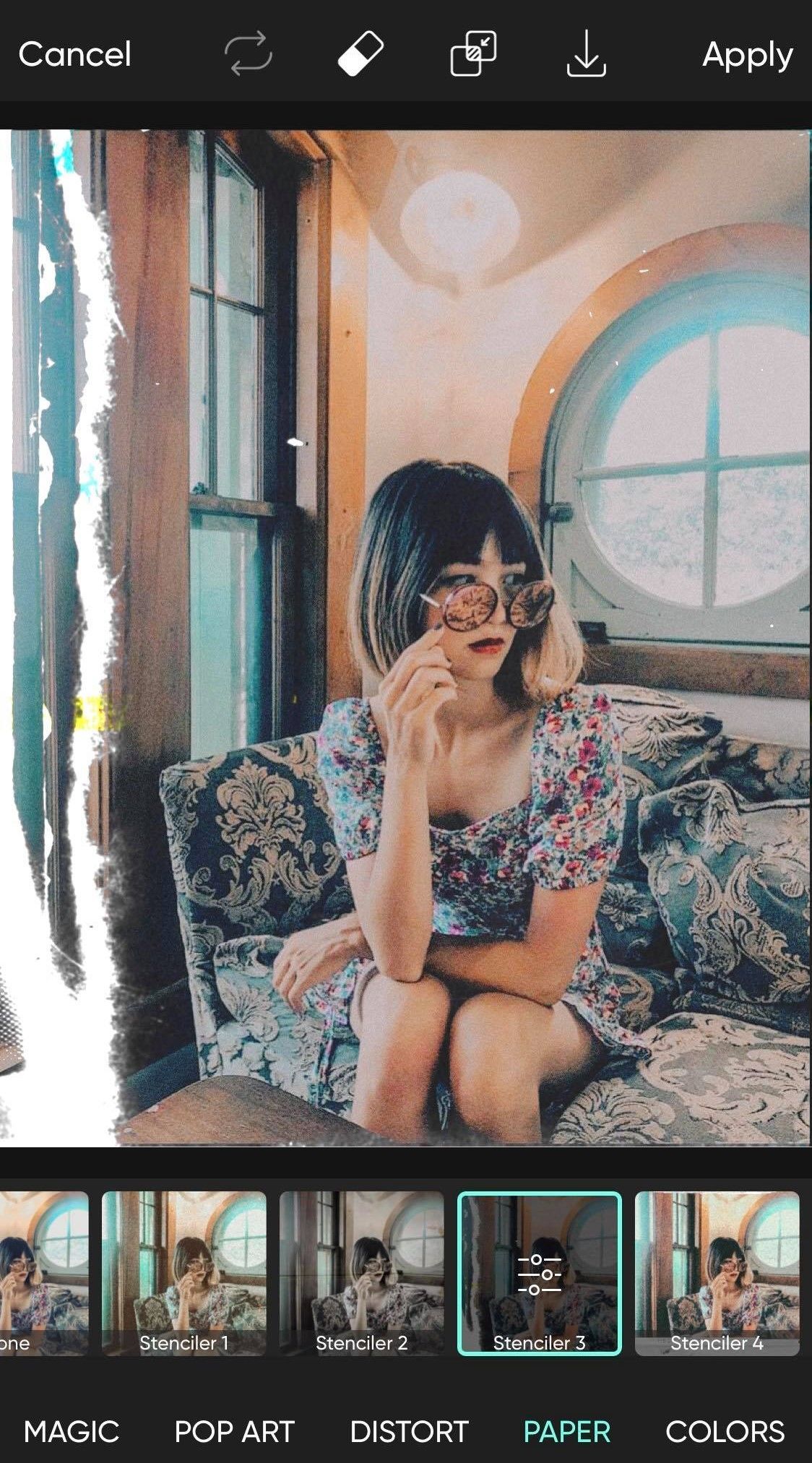
- 最後來到最後一個PAPER特效,選擇Stenciler3,就像雕刻感的模板效果。大家可以自己玩玩看,幫照片找到適合的濾鏡做套用!


我是廣告,請往下繼續閱讀
PICSART穿搭排版
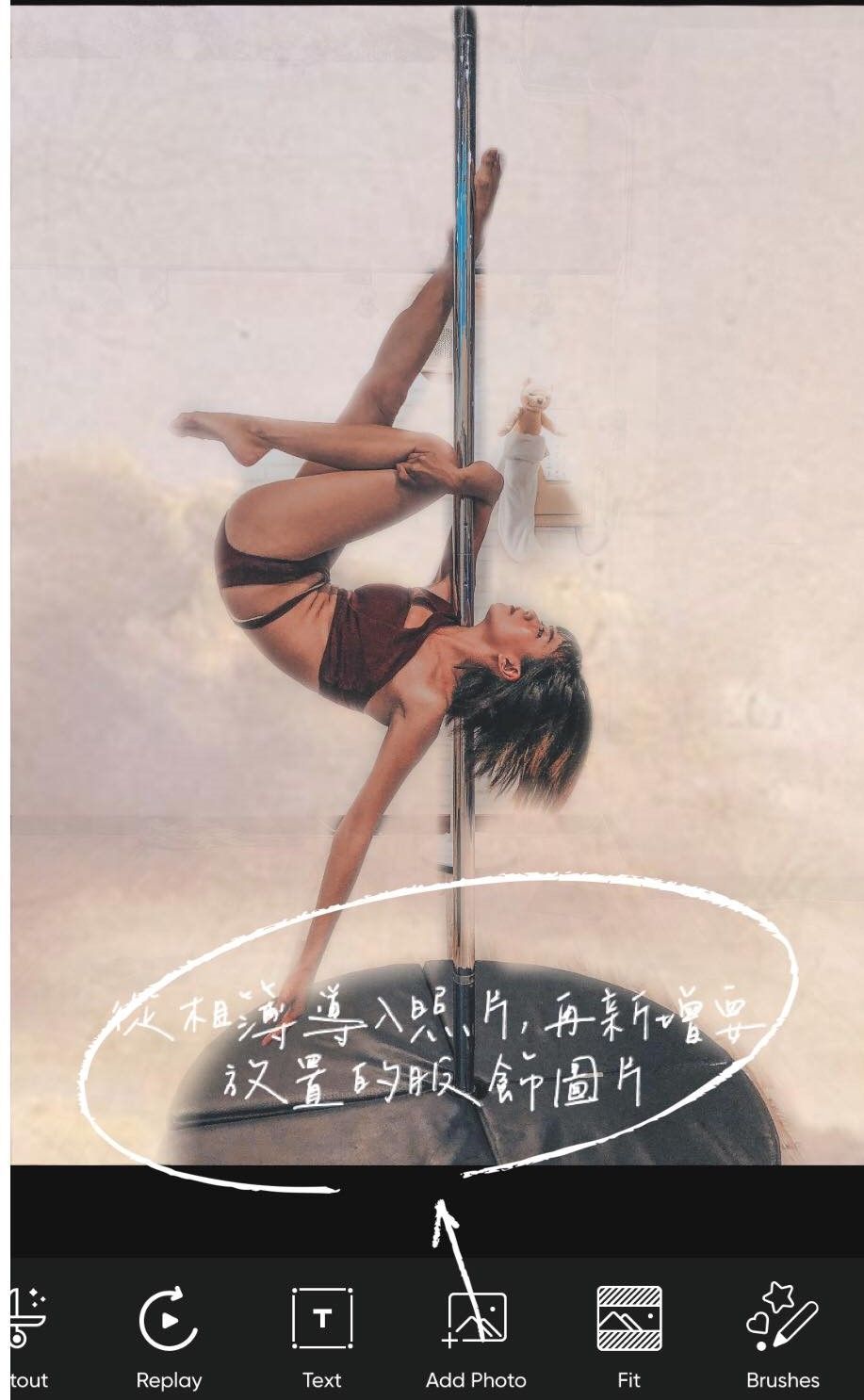
- 想要擁有不一樣的穿搭排版嗎?那就跟我繼續看下去吧!首先,一樣先選擇已經事先拍好的穿搭全身照。


- 再來,選取要裁切的服飾照片利用新增照片功能選取進來!調整圖片的透明度,選擇下方的BLEND。


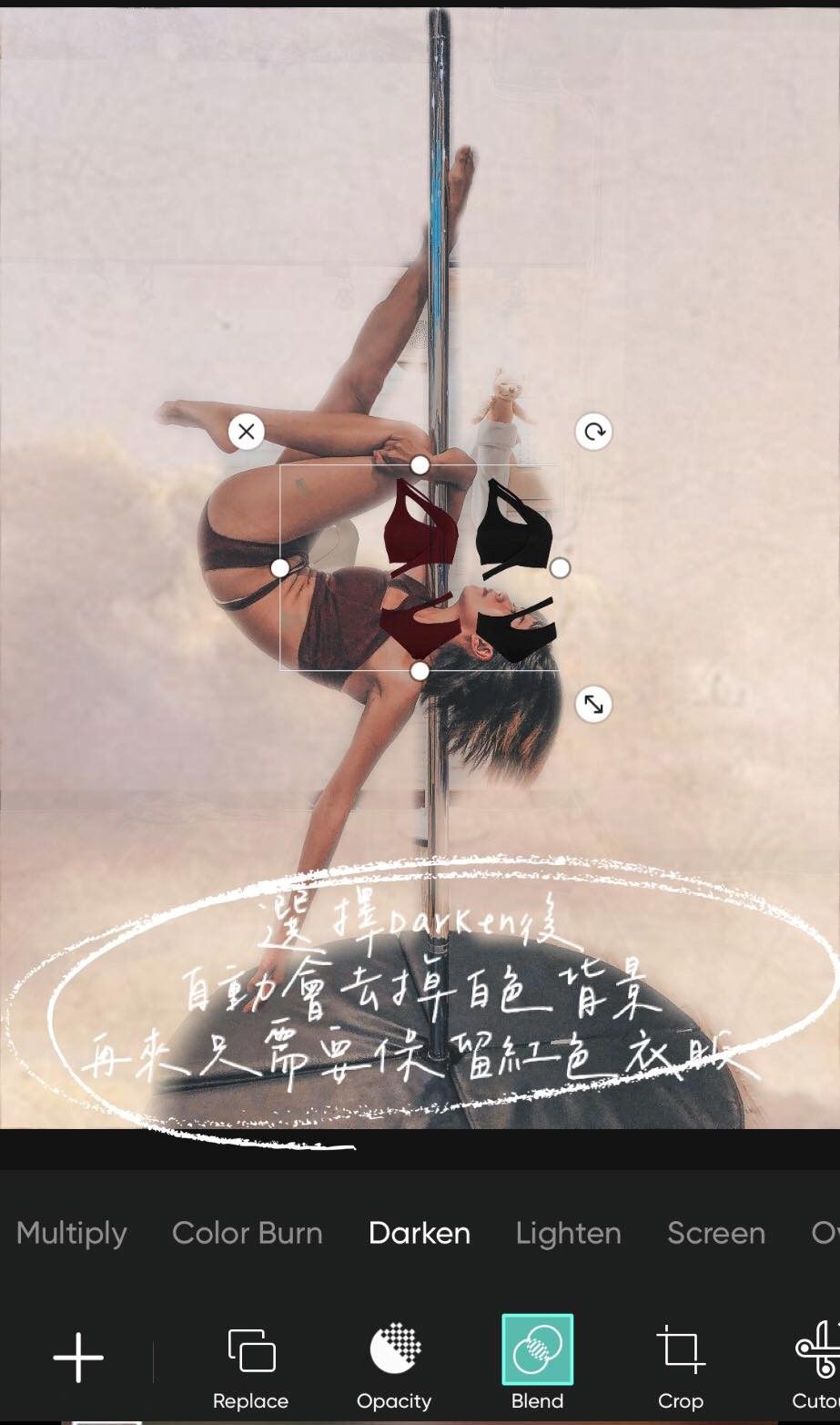
- 選擇BLEND裡的Darken就能完全把白色背景去除!再把預留的紅色服飾保留,其餘裁切。可以運用下方的Crop來做裁切動作!


- 存檔之後,可以在貼紙的選項,搜尋裡打上Beige aesthetic。這裡的貼紙除了貼紙的功用以外還能當作背景使用,非常實用又有質感。




- 添加完貼紙後的整體成果,就會有另類的穿搭呈現了!
以上為私藏不藏私5|PICSART多功能說明書!去背、局部上色、穿搭排版一次OK!,希望能帶給你們在社群媒體上的幫助。如果有其他更好用的修圖App也歡迎在下面跟我交流!
▾▾▾關於我