5個簡易IG限時動態製圖技巧|馬上讓限時動態提高質感
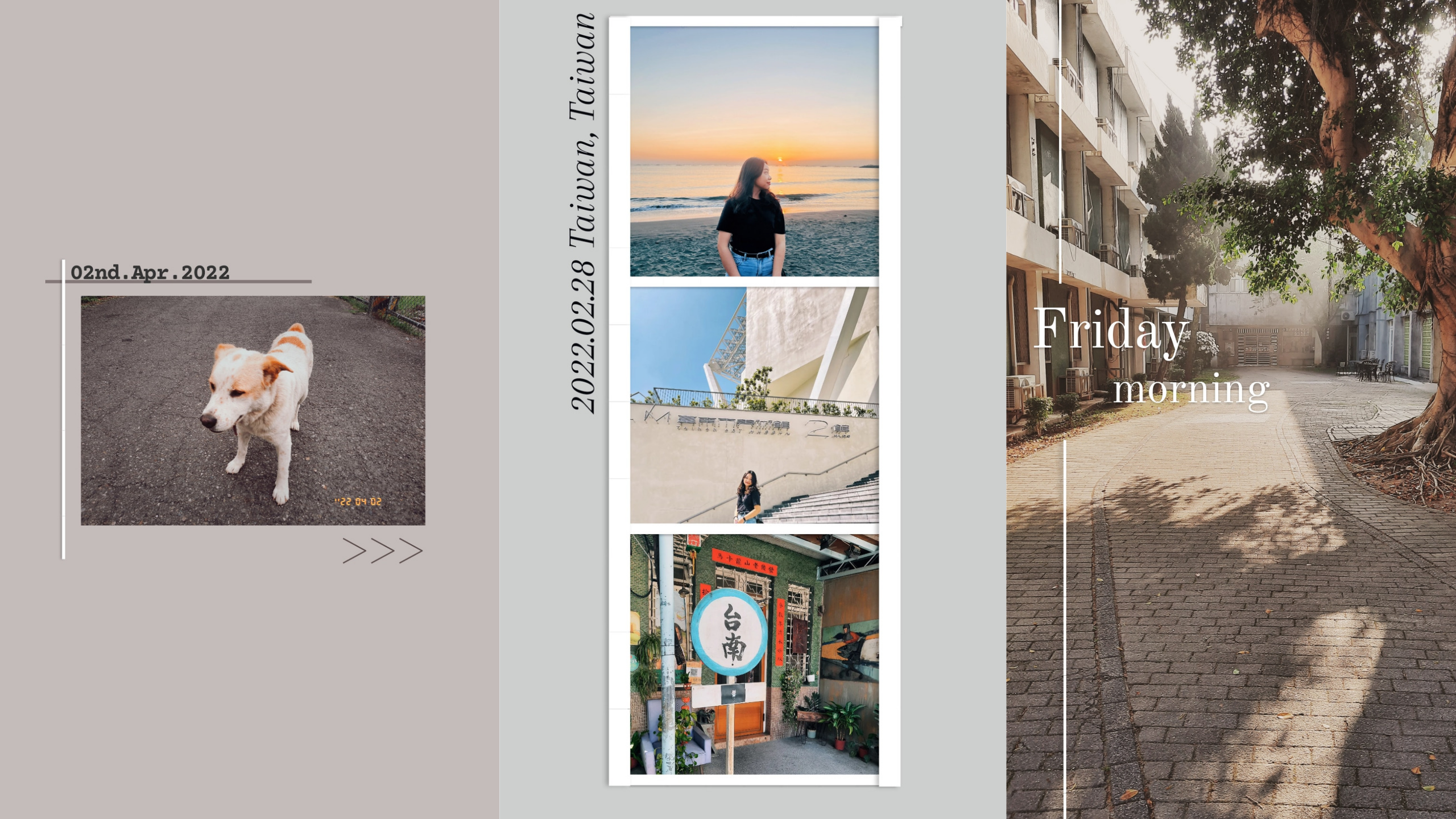
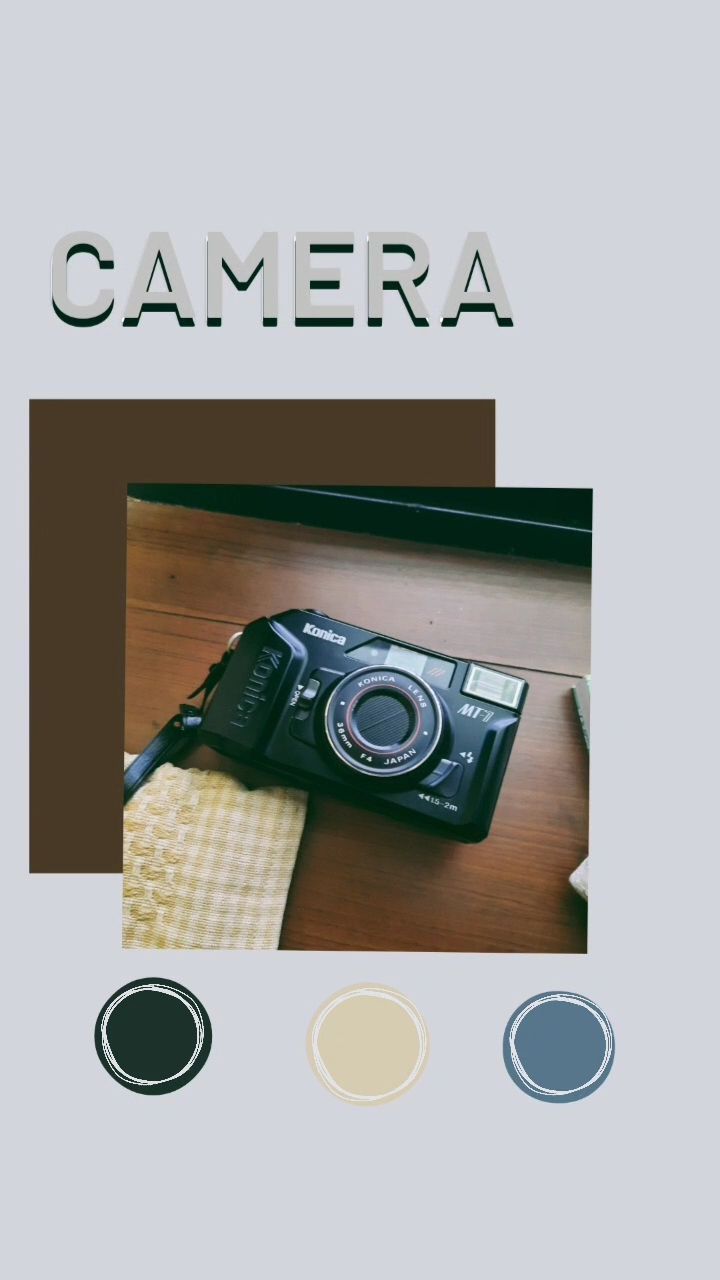
1. 底色盡量選低飽和度的顏色
如果照片沒辦法滿版,就必須縮小,這時候底色就非常重要,太重的顏色可能搶走原來照片的目光,低飽和度的顏色就非常適合,但絕對不是指黑灰白這三種顏色,大家可以上網搜尋莫蘭迪色,那樣子的顏色就非常適合作背景色喔!




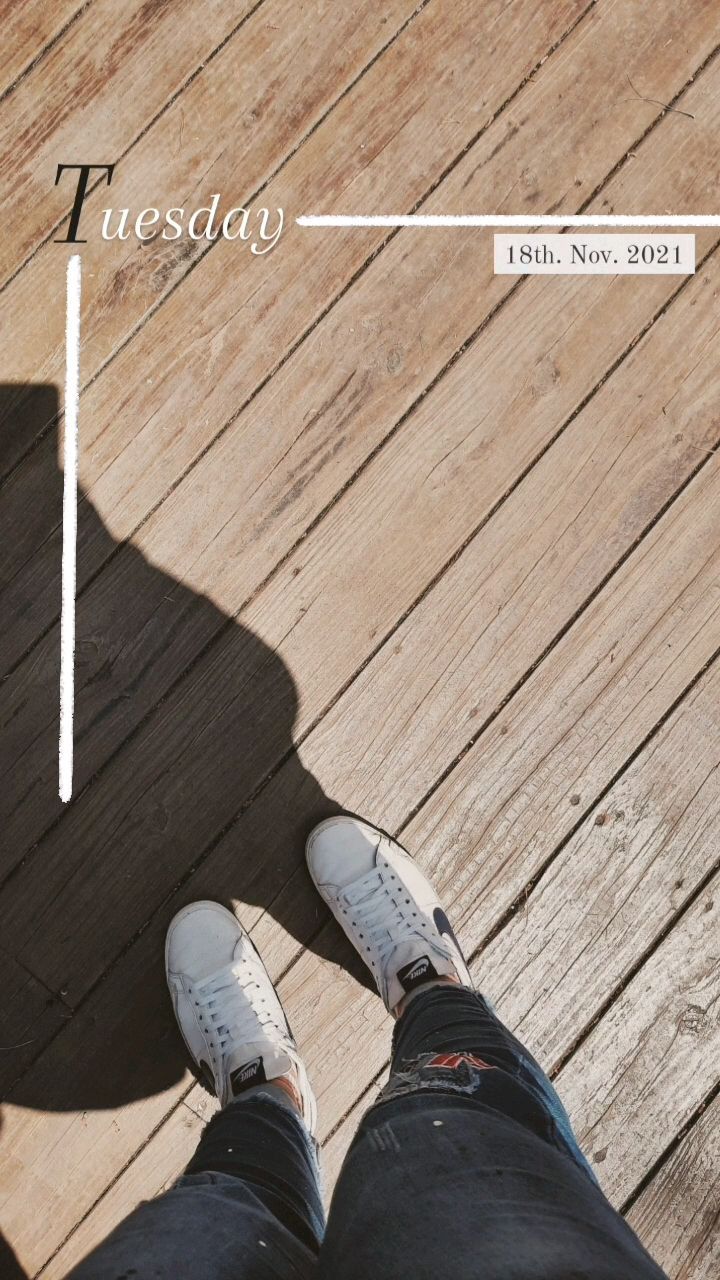
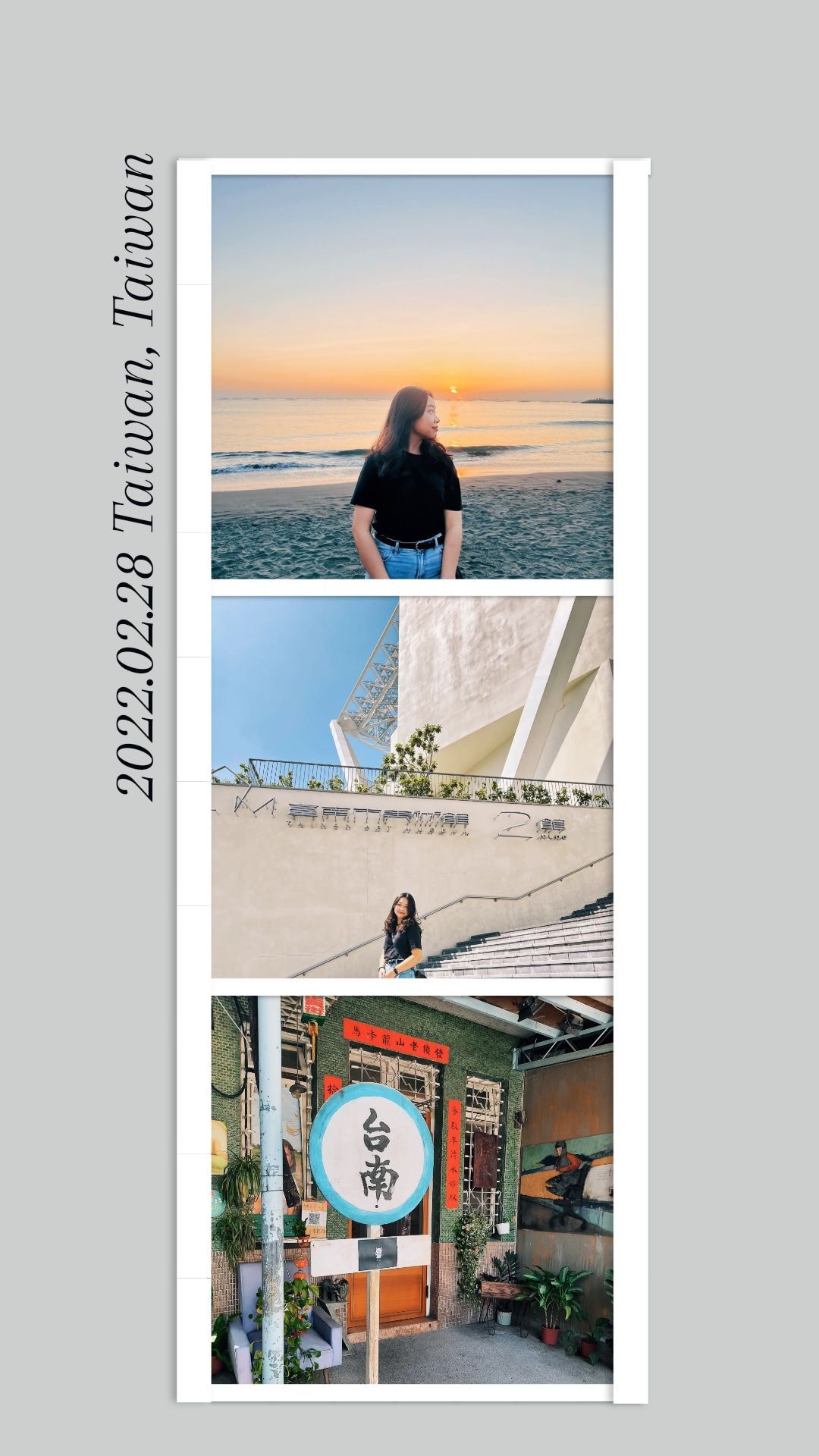
2. 適當留白
有時候照片占滿整個版面再加上說明字幕導致照片太花也看不清楚字幕,這時候我會採用這兩種方式:
1. 拍照時就適當留白


2. 把照片縮小搭配上述說的低飽和度背景,也是一種造型的方式


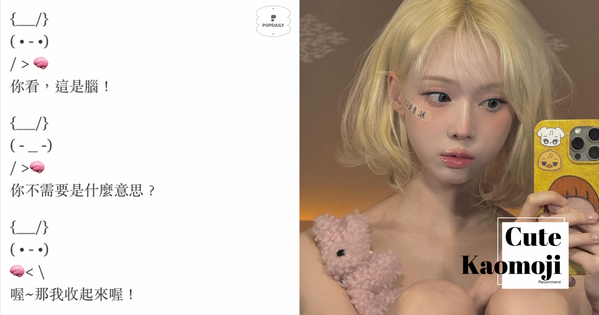
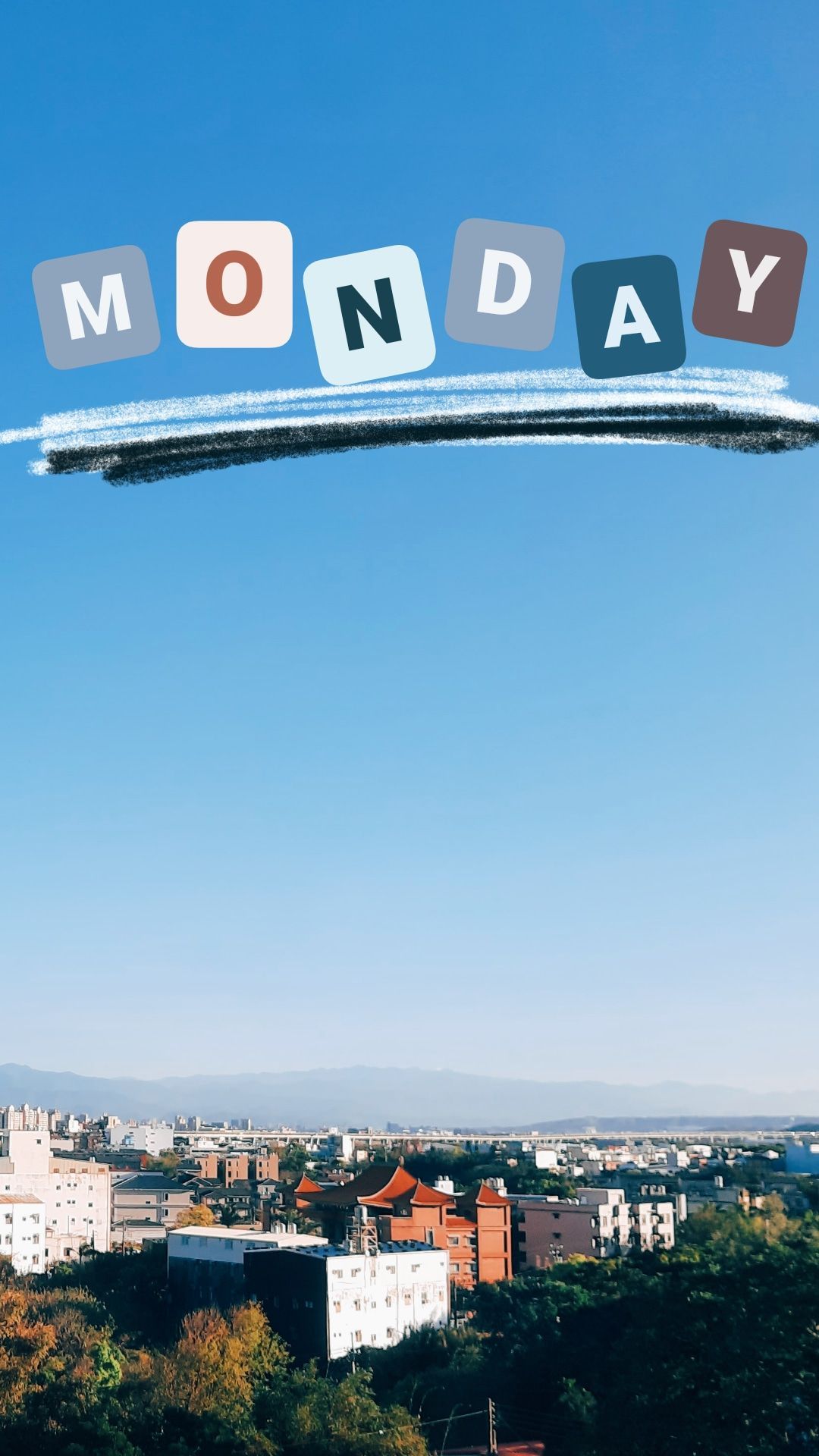
3. 善用字體
不同字體給人感覺也不一樣,通常我會用英文字居多,有些字體給人可愛的感覺,書法字體則有輕鬆愜意的隨興感,或是像打印的字體也可以帶來復古可愛的效果。






4. 簡單GIF輔助
可以透過搜尋一些幾何圖形的GIF加在畫面裡,不只可以增加可愛感,簡單的GIF就不用考慮配色的問題,基本上白色的幾何圖形絕對是百搭不會出錯!


照片裡的白色圈圈和直線就是用GIF
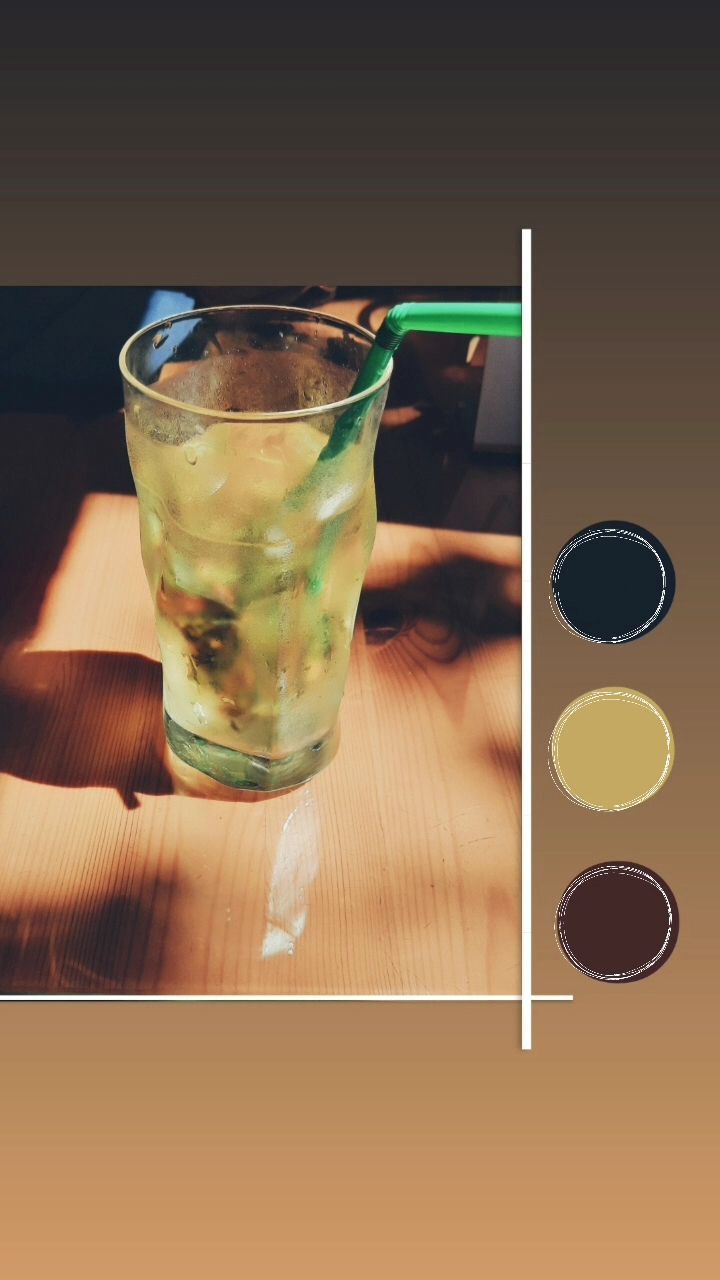
5. 盡量從照片裡吸取顏色
對於配色新手的我們來說,直接使用滴管吸取照片的顏色更能幫助我們快速選色,可以先從照片裡吸取顏色再來調節顏色的深淺,因為顏色就是從照片裡出來的,畫面看上去基本上大概會和諧,但還是要經過自己辨認一下,訓練久了自己分辨和配色的能力就會進步,之後也能嘗試看看大膽地跳色,或許你會有意想不到的搭配喔!
以上就是我歸納出來製作更有質感的限時動態的方式啦!希望可以幫助到大家!