⭐️Lightroom⭐️Fairy Tale!最適合波波黛莉少女們的色調!
《APP : Adobe Lightroom》
♡今天要跟大家分享的色調,主題是Fairy Tale!也就是童話故事🧚♀️
波波黛莉的讀者女性居多,我認為童話故事是最適合少女們的主題啦!
這個色調有兩種調法,一種是鮮艷飽和,一種是粉嫩清透;戶外、陽光下的照片,或是遊樂園🎡等等,會比室內照片套用來得漂亮喔!
- -
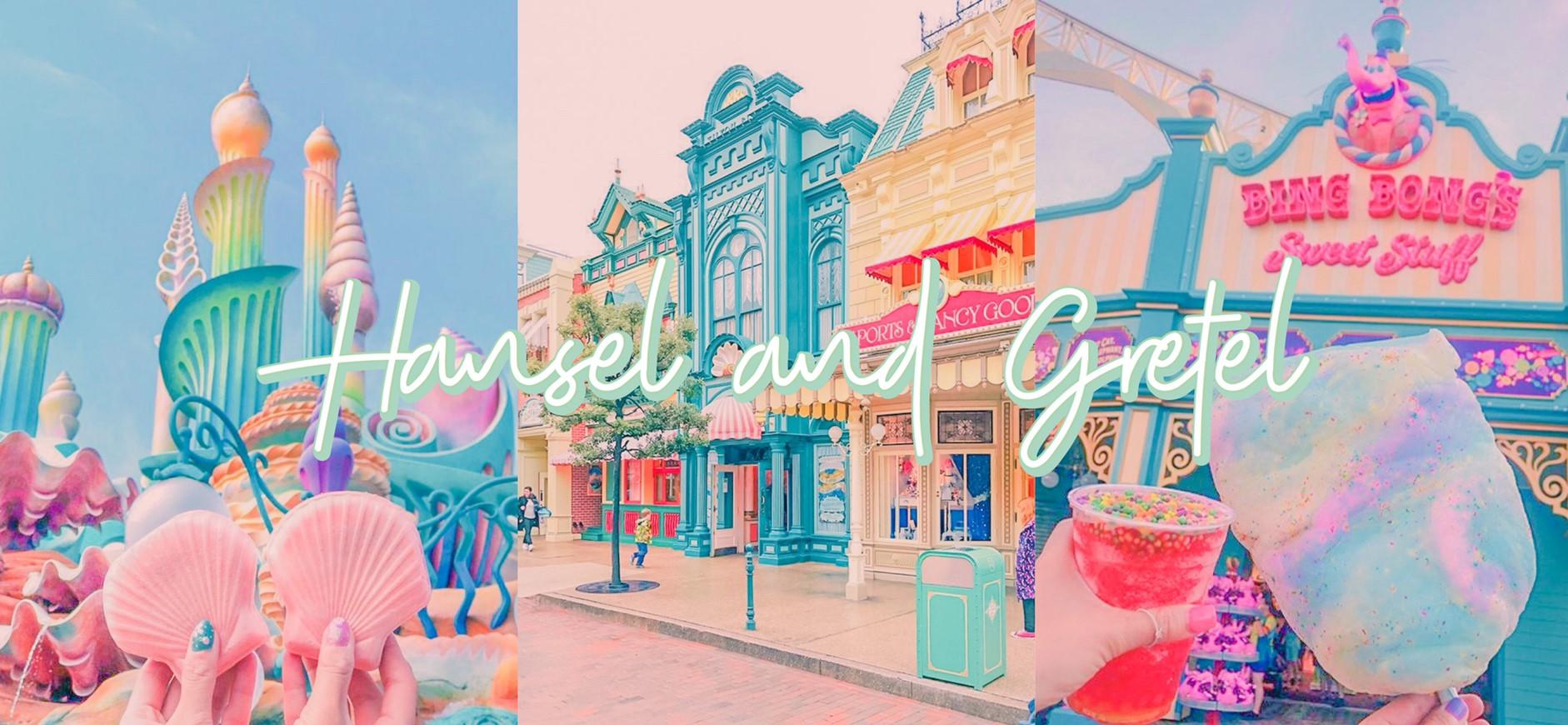
①Hansel and Gretel 糖果屋


☆調色如下:
- 光線Lights:


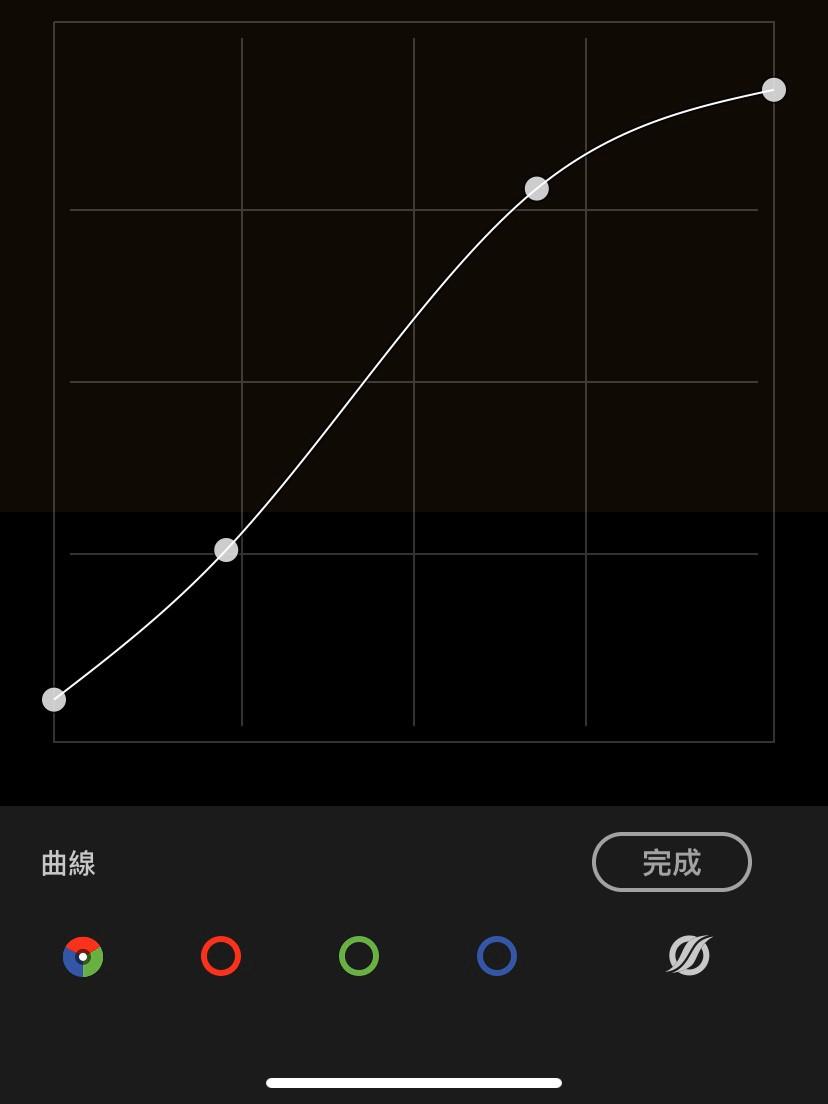
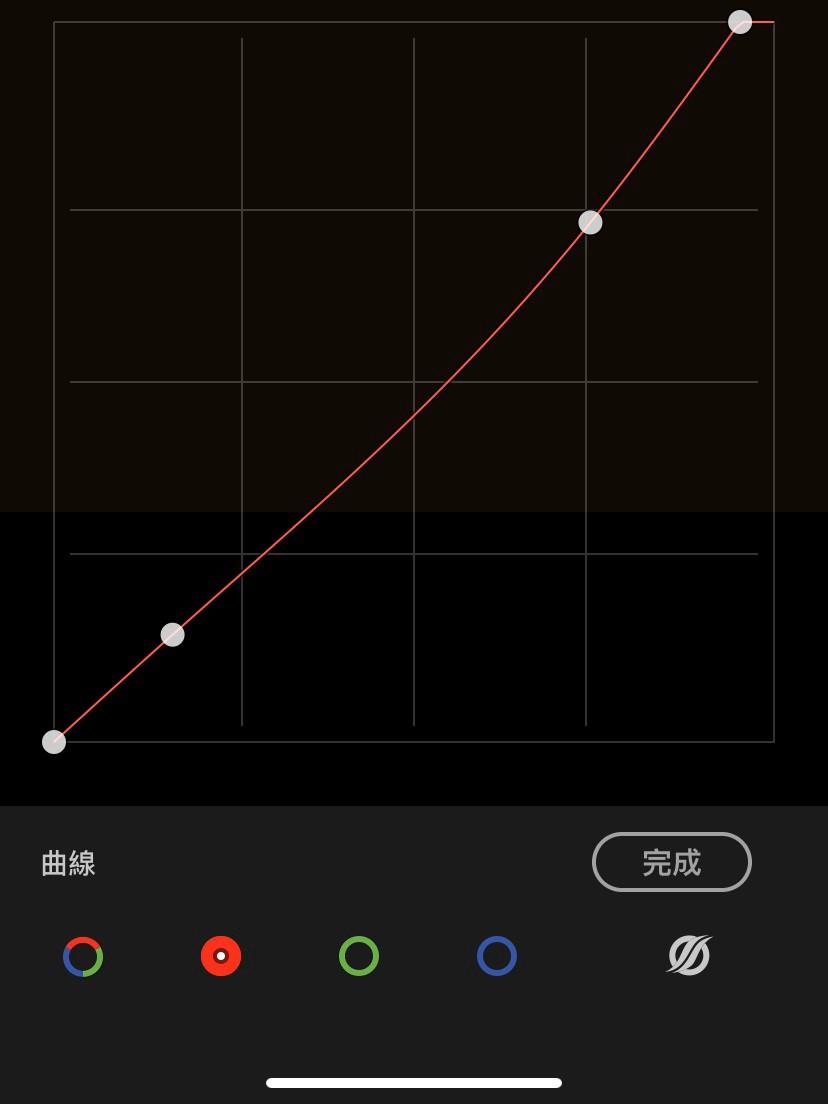
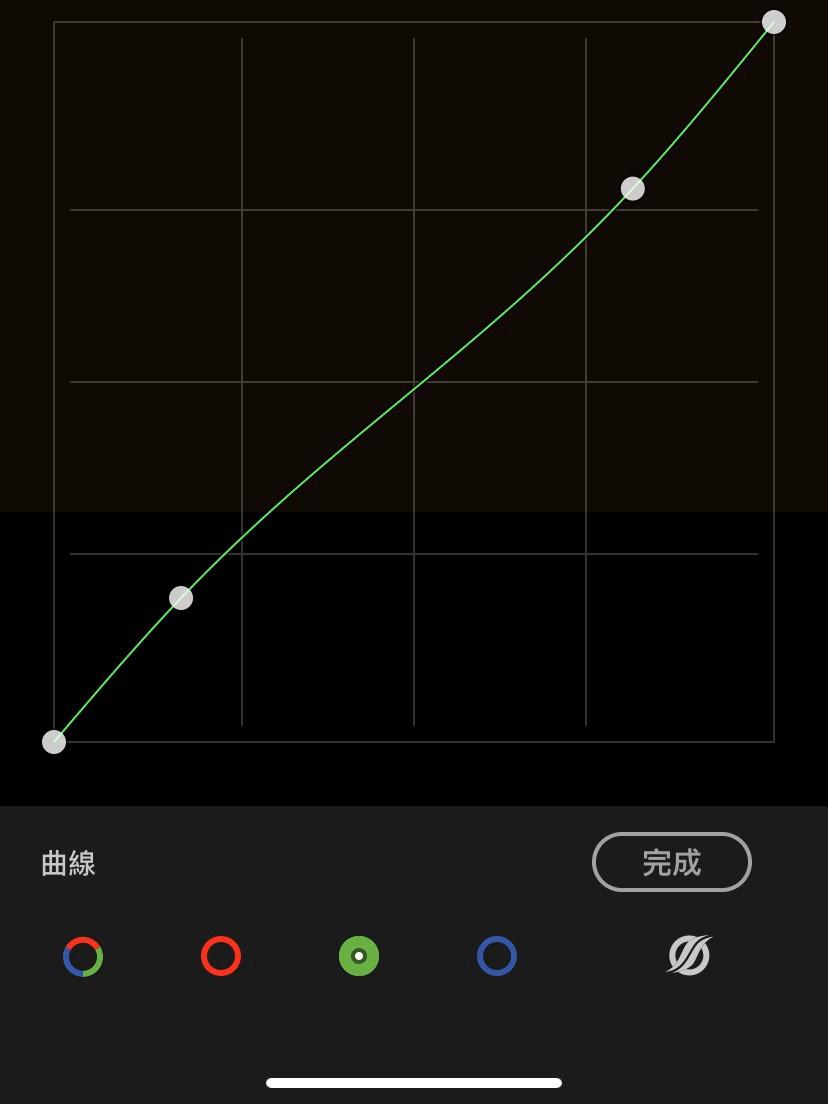
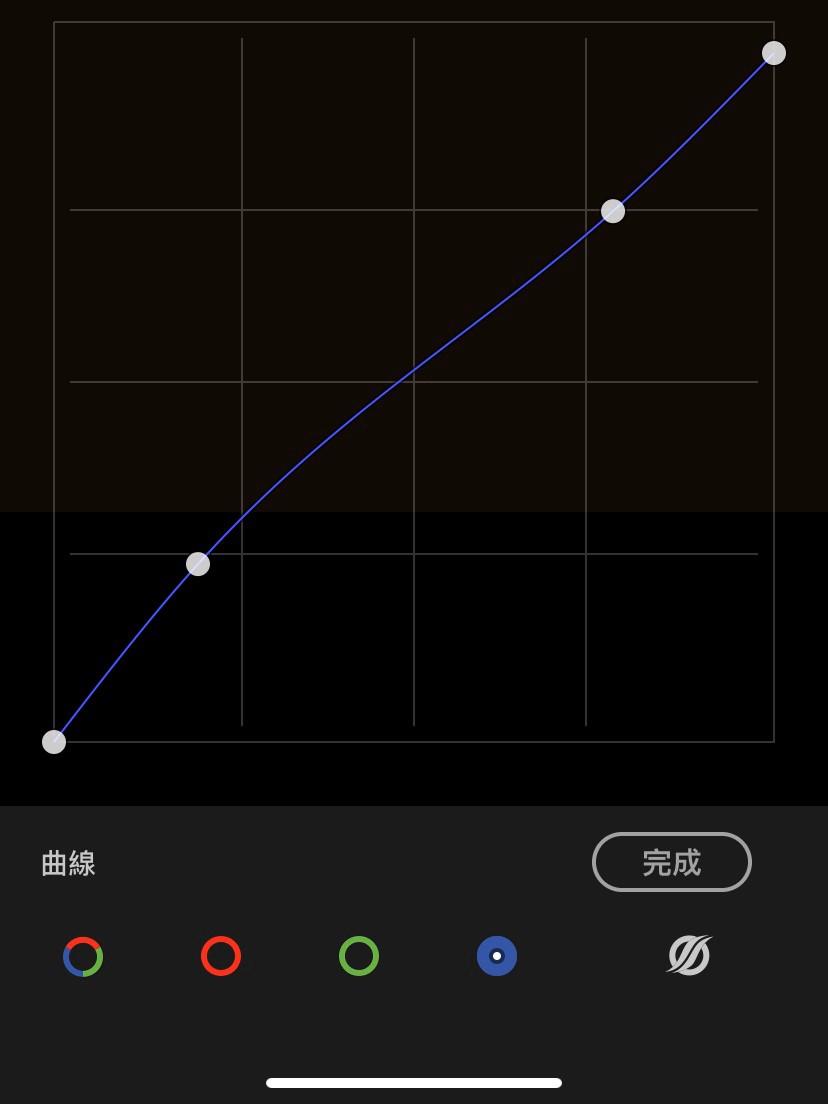
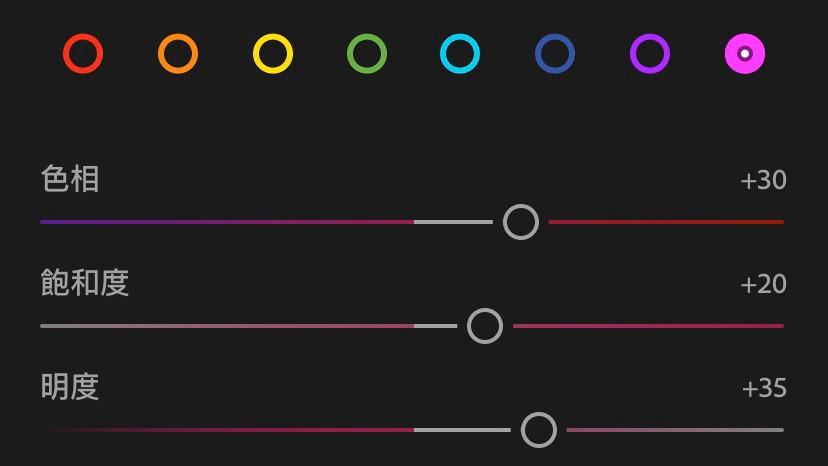
- 曲線Curves:








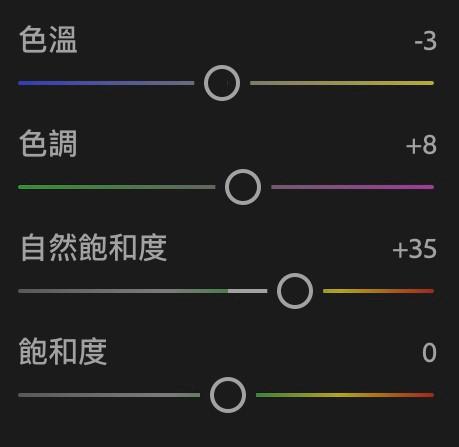
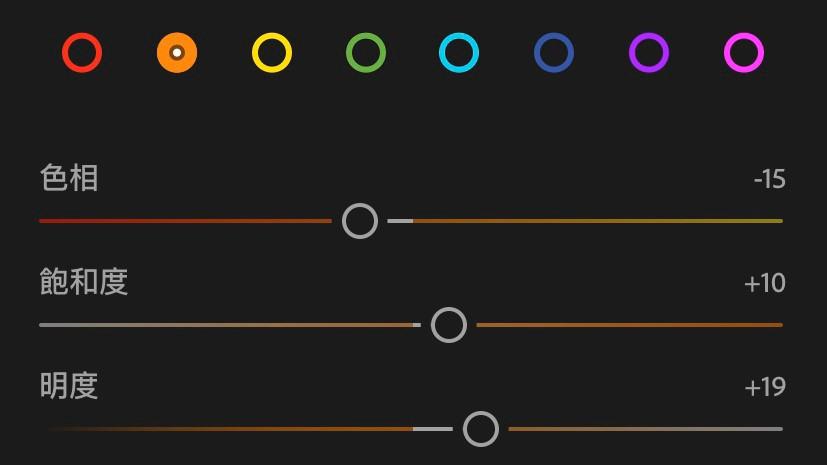
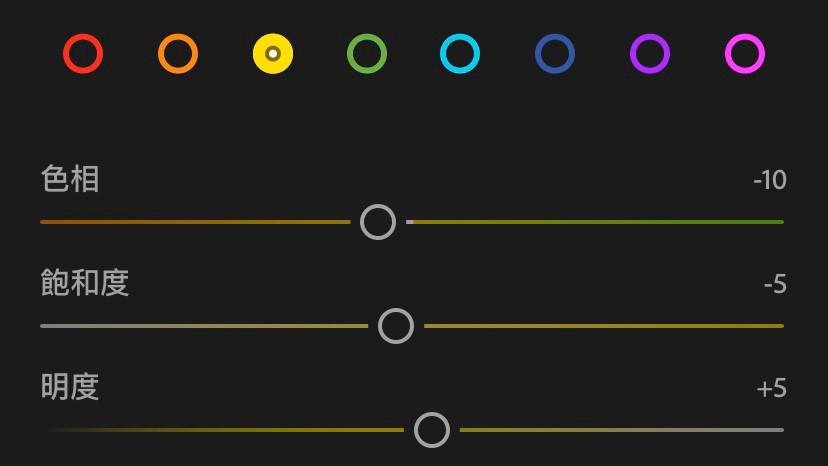
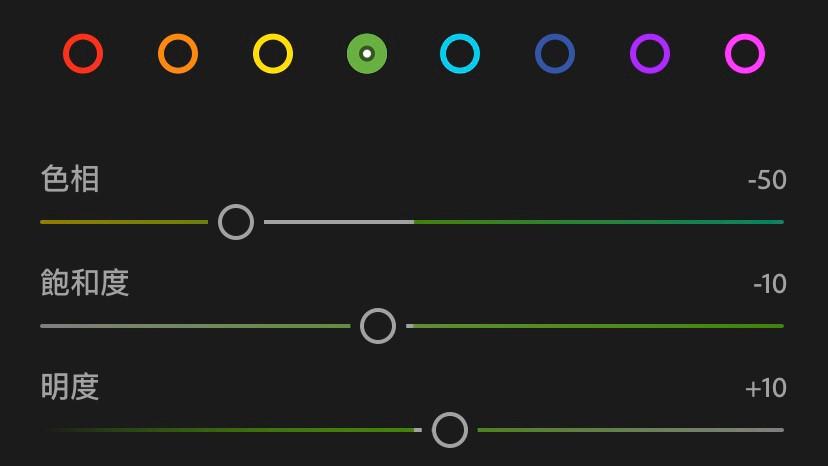
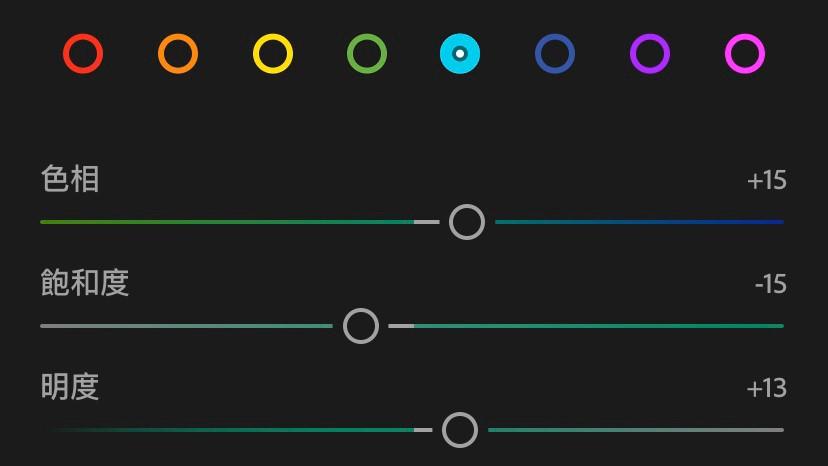
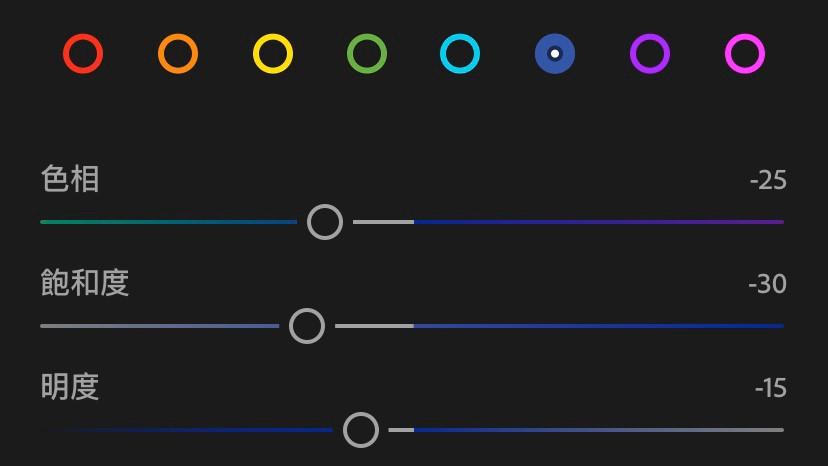
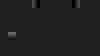
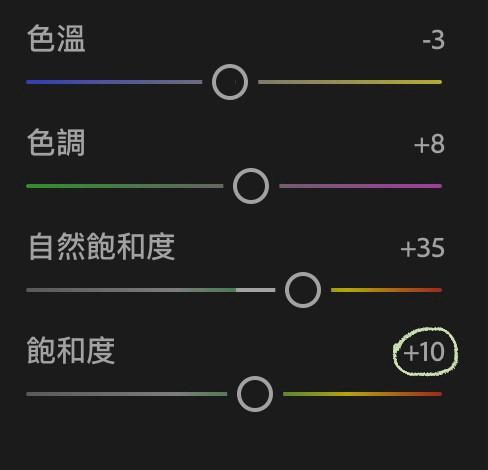
- 顏色Colors:


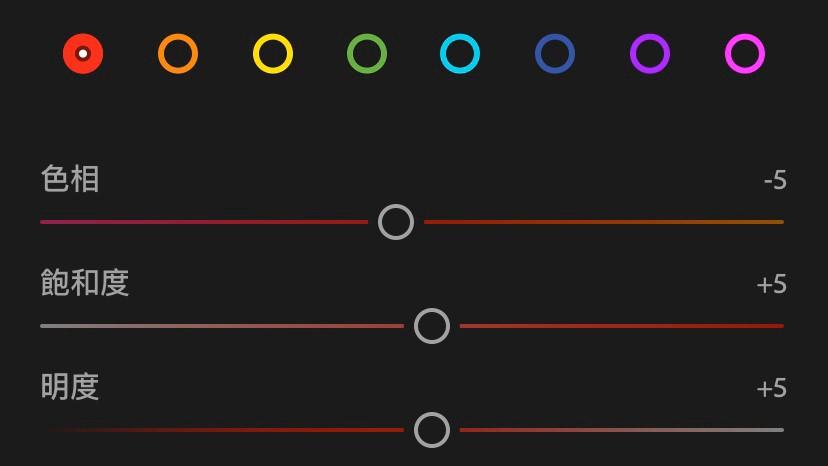
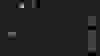
- 混合Mix:
















🎉以上!就是Hansel and Gretel糖果屋色調的詳細步驟啦!
- -
②Toy Story 玩具總動員色調


☝️這邊需記一下!玩具總動員色調跟糖果屋色調基本上數值都類似!
除了我以下提到的需要"修改"數值之外,其他都是跟糖果屋一樣喔!
☆調色如下:
- 光線Lights:


- 曲線Curves:


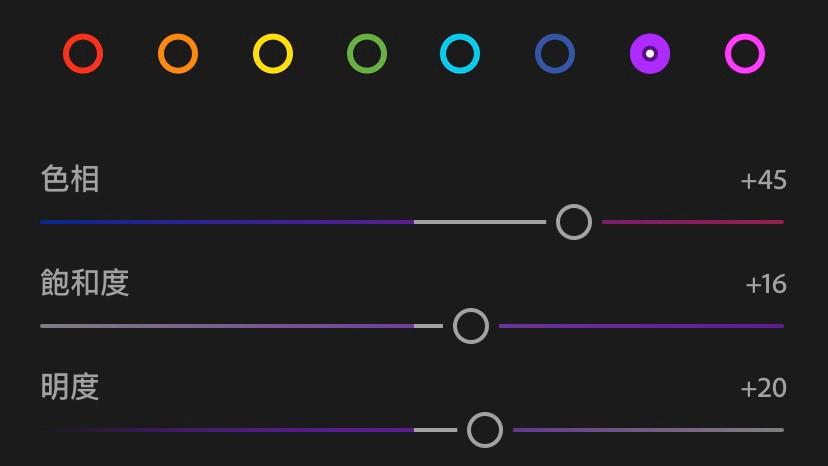
- 顏色Colors:


- 混合Mix:


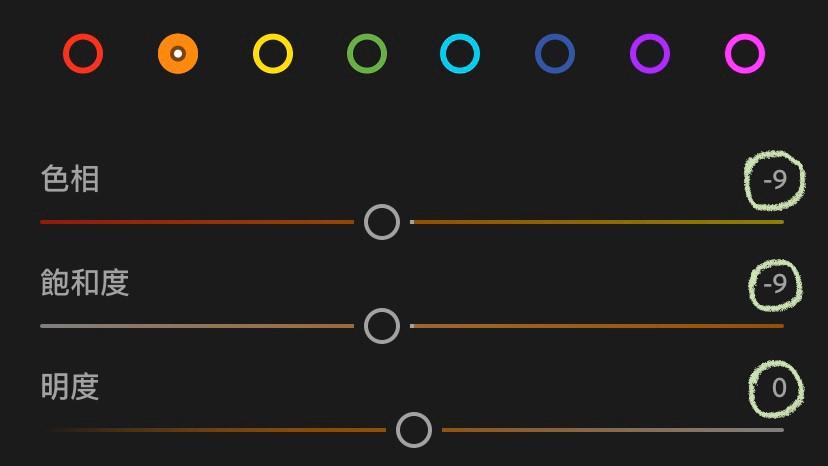
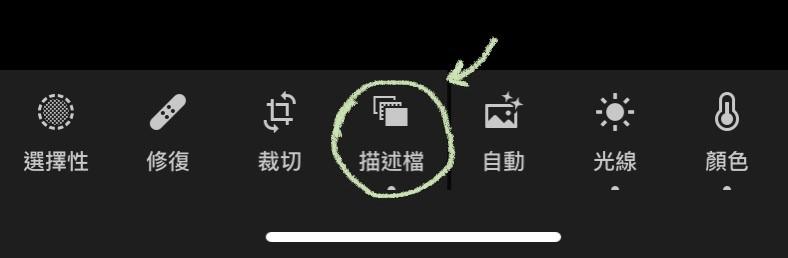
- 描述檔Profiles:








🎉這樣就完成了Toy Story玩具總動員色調的調色啦!
- -
⭐️接下來!給各位看看兩種色調在同張圖片的差異⭐️








看得出差異嗎😂😂糖果屋是比較粉嫩,帶點淡白的感覺,玩具總動員則是整體鮮豔🍬
各有不同的美,就看大家怎麼去運用囉💓💓
- -
圖片來源:本人提供、Pinterest
- -
以上兩種調色希望大家會喜歡!
想看更多各種不同的教學與調色分享
可以到Instagram👉👉@app_what_i_use
- -
#popdaily #popcreators #濾鏡教學 #調色教學
@popdaily @popcreators