🐰露比的不專業手機程式分享
1 / 1
——————————————————
今天想要來跟各位分享自己私心愛用的手機程式
「💫pantone的APP色卡配色教學💫」
- 大家應該都知道pantone是專門開發並研究色彩而聞名的公司吧!他們其實也有開發了一個APP是可以讓人們在手機裡快速挑選瀏覽色卡,但其實有許多人不知道它其實還有另一個隱藏的功能就是幫照片『配色』!!!
- 簡單來說就是幫你把照片的主色調抓出來配成一個色卡提供個人或是朋友的參考。
- 在APP store裡尋找「pantone studio」下載就可以囉!!!(它是免費的不用擔心要花錢~)
🌟我自己私心推薦愛拍穿搭照的人這個就很適合(≧∇≦)也可以爲照片增添一點樂趣!🌟
↓ 以下就趕快來教各位怎麼使用吧 ↓
⒈進去之後就會有藍底白字的頁面,點選「圖像」


2 進去之後就可以看到每張照片都有自動預設五種重點配色,然後就點選一張照片


3 照片裡有五個圓圈圈就是色卡的配色,那五個圓圈皆是可以自行移動的!!!不用擔心配不到自己喜歡的顏色~那如果挑選好顏色之後就要按右上角有個輸出箭頭的標示


4 之後就會跳出許多選項,選中間第三個選項「共用」


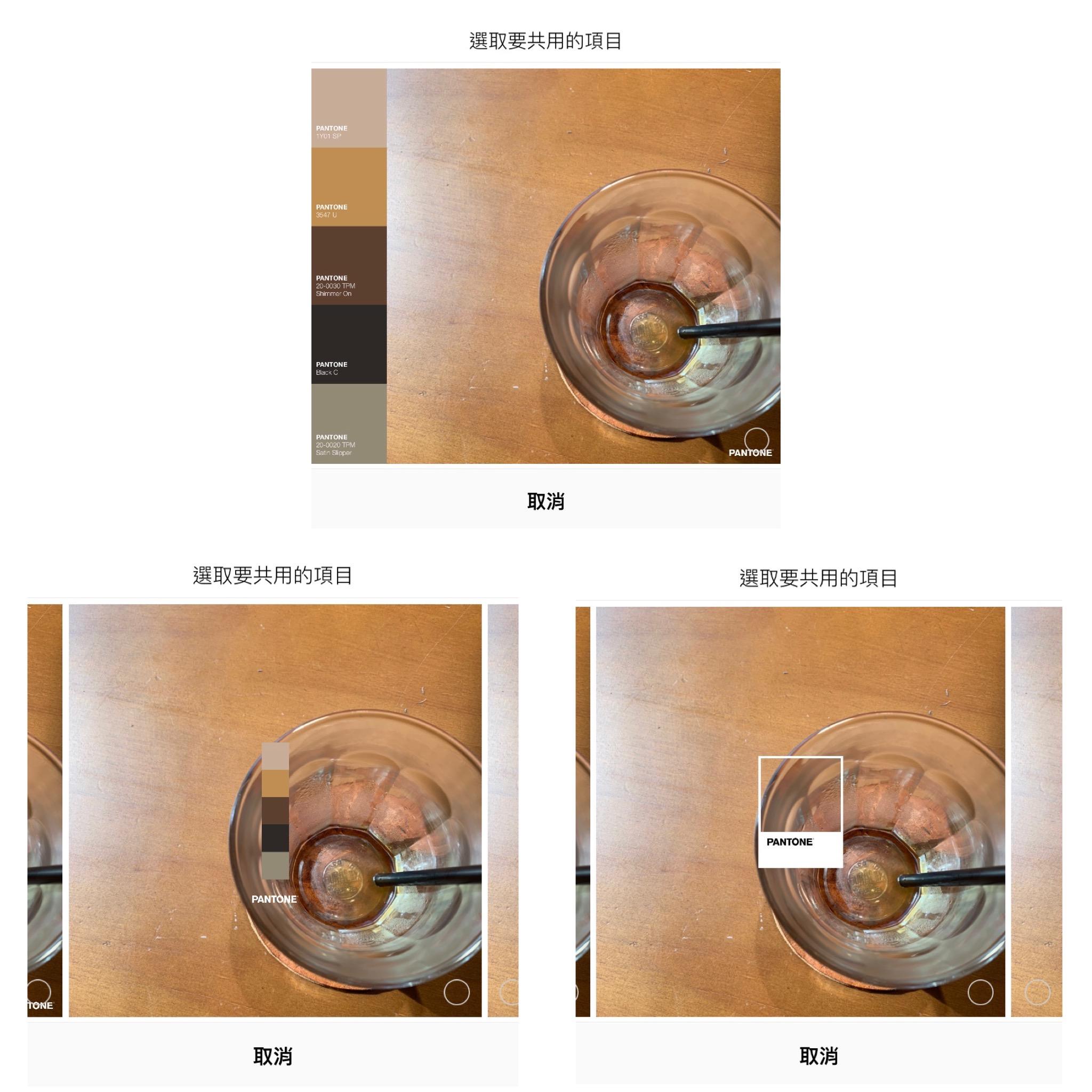
5 接下來就會跳出許多不同排版的模板搭配,這裡就只是示意圖給大家看有幾個版本,實際上它有10+的模板喔!!!


6 挑好自己喜歡的模板按下確認後就會跳出許多你可以輸出的應用程式,像臉書或是IG或是可以傳給朋友,或是可以直接按儲存影像


7 按下儲存影像之後看到螢幕上有打勾的符號就帶儲存好喽!!!


那我選的成品照是有五種PANTONE配色的照片~~


- 那其實這個功能我自己也是研究了好久~因為一開始覺得新奇就也很想也用用看結果一直找不到詳細的過程說明才激發出今天這篇文章~希望看完這篇PANTONE教學的人覺得有趣的話就趕快去試試看吧!!!
*如果喜歡的話請幫我按個愛心♡或是收藏★有什麼想跟我說的都可以再留言區跟我說喔~
謝謝看完我的文章 ¨̮或是去我的IG:ruby__tong找我也可以哦ʕ•ᴥ•ʔ
我是廣告,請往下繼續閱讀





























