【配色設計】各領域都必備的配色美感!5個配色靈感網站不藏私
身為品牌設計出身的ADORN,配色設計是我一直以來很重視的一個環節;色彩美感雖不是一兩天就能練成的,但能透過尋找大量素材及參考資料獲得靈感
今天就來跟大家分享一些配色設計的網站及我個人的IG版面配色分享囉~~
網站原文👉👉點此查看原文
嗨大家好我是勇敢的ADORN~💙
這是我的popdaily帳號,帶領大家一起變得更勇敢,由內而外遇見更好的自己


想更了解耳洞可以先看看以下這些
💙IG追蹤給個鼓勵👉 追起來!
💙 FB粉專點讚鼓勵一下 👉 讚起來!
配色設計網站推薦1-coolors
以下所有截圖來源:Coolors


首先>>點此去網址
介面很直觀,右上角註冊完畢後,直接點選網頁中間的按鈕就可以開始!
觀看漸變配色


進去後會出現幾個默認顏色,滑鼠放上去會有一些小圖標
這個"VIEW SHADES"點下去


就能看到這個顏色的漸層變化囉~還蠻好用的,這樣如果你要做漸層變色就很適合
收藏喜歡的顏色


看到喜歡的顏色還可以點星星符號收藏~
探索色票組合


右邊這邊可以探索更多不一樣的色票~
有很多別人配好的,非常適合新手


身為藍色控當然毫不猶豫選擇這個XDD


一樣滑鼠移到上面可以複製這個色票號碼,用於很多領域
像是我會用在ILLUSTRATOR作圖,或是網頁的配色等等
從照片取色


如果想從自己拍攝的照片中取色,這個功能真的很適合新手
其實就跟ILLUSTRATOR滴管工具是一樣的道理XD
但是可以幫妳精準到色票號碼~而且不用再打開軟體
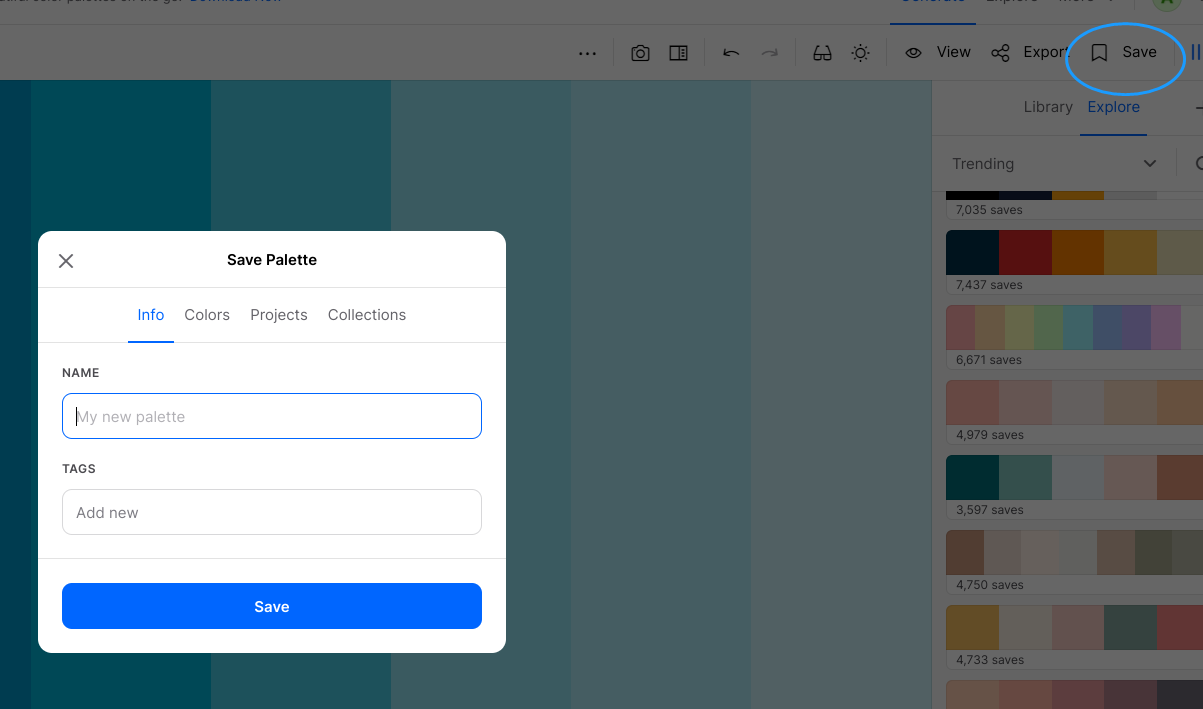
保存配色


大概功能用一用後相信你也找到自己喜歡的色系了~
可以在右上角儲存唷~~~
以上所有截圖來源:Coolors
配色設計網站推薦2-NIPPON COLORS
以下所有截圖來源:NIPPON COLORS


每次進來網頁都會是隨機不同的顏色


滑鼠往下可以找到更多不一樣的顏色,我當然選藍色點點看!!


旁邊會顯示此色票的"CMKY"及"RGB"色號
CMYK主要用於印刷的色票~
像我之前做雜誌設計及名片設計都需要把稿件印刷出來就需要用CMYK格式
點此去看>>維基百科的CMYK解釋
點次去看>>維基百科的RGB解釋


當你沒靈感的時候,也可以點選右邊這個按鈕讓畫面隨機出現顏色
這個網站設計得非常簡潔,使用上也很快速,整個日系的高級灰色系深得我心!
以上所有截圖來源:NIPPON COLORS
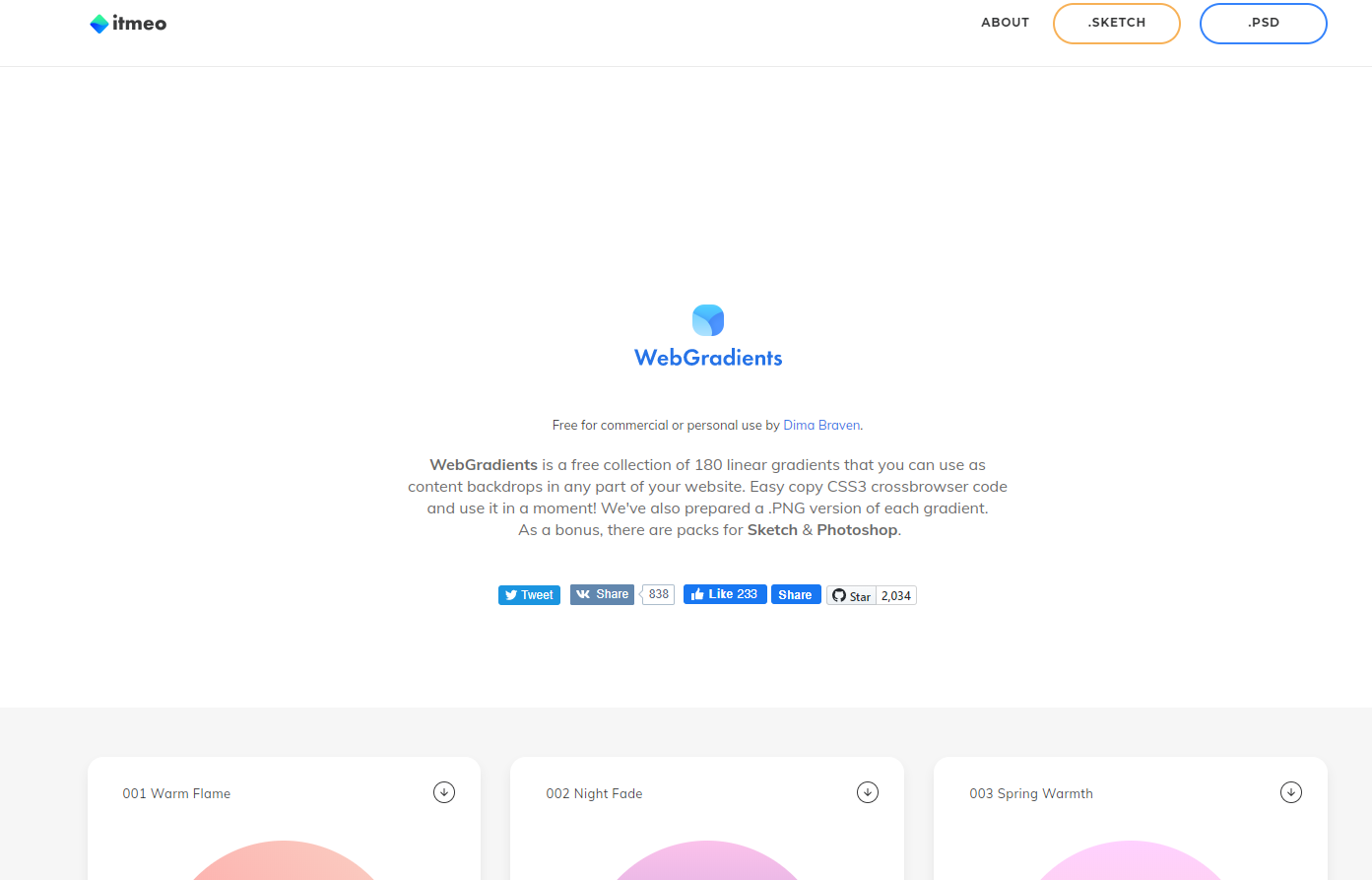
配色設計網站推薦3-ITEMO
以下所有截圖來源:ITEMO


這個網站的功能比較適合"網頁設計師"


網頁非常的直觀,很多組背景顏色直接看到喜歡的就點


看到喜歡的顏色滑鼠點上去!!


就可以全螢幕觀看這個顏色!!
由於是主要給網頁配色用,所以這樣就能一目瞭然如果套用在網頁上的視覺呈現效果


還有很多美麗的漸變配色,ADORN也好心動想改顏色囉XD
線性漸變的顏色非常獨特又夢幻!!!
以上所有截圖來源:ITEMO
配色設計網站推薦4-PALETTABLE
以下所有截圖來源:PALETTABLE
喜歡或不喜歡的直觀選擇題


一樣是每次進來會有隨機顏色
但我超喜歡這個網頁原因是他直接給你選擇
左邊是不喜歡,右邊是喜歡
怎麼有點像交友軟體!(誤)
選擇了不喜歡,就會馬上隨機跳其他顏色給你,如下圖


你可以狂按不喜歡,直到遇到喜歡的XDD


但如果你選擇了喜歡,一組最多也只能有五個顏色哦!!
導出喜歡的一組顏色


導出方式可以選擇"網址"或是"圖片"
本人配出的一組顏色導出成為照片格式如下圖
也可以>>點此看導出網址版本


以上所有截圖來源:PALETTABLE
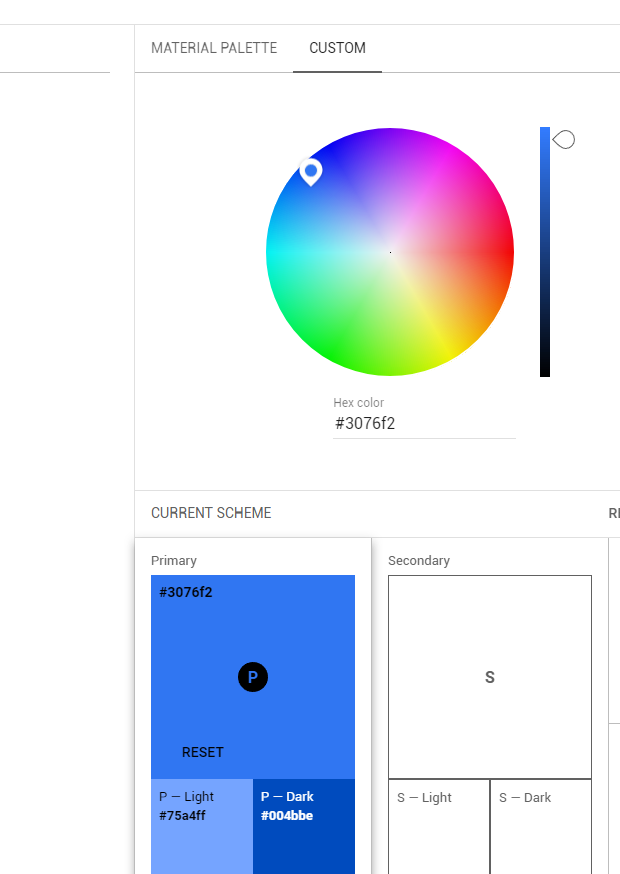
配色設計網站推薦5-Material Design
以下所有截圖來源:Material Design


這叫做"MATERIAL DESIGN"的網站有很多設計資源
本次介紹的是他的"COLOR TOOL"符合我們配色靈感的主題~
其他大家有興趣可自行去摸索唷!!一定也會很有收穫


一樣非常的直觀,直接在右邊選擇喜歡的顏色就會出現在左邊預覽效果


如果你想要自己設定具體的顏色,他可以輸入色號


我個人非常推這個是因為他能讓你選好整組配色,並直接用在排版預覽!
如上圖就是我有選擇四個不同顏色,他會呈現在排版
很適合你在其他網站找到顏色後來這邊直接輸入並搭配
比如以下就是我用"深藍"字體搭配"白色"字體,在"淺藍"背景的效果
但是如果跟我一樣用ILLUSTRATOR的讀者當然就直接在軟體上看就可以XD


以上所有截圖來源:Material Design
配色設計IG推薦
現在不一定大家隨時能用電腦,但總是手機不離身吧?
所以也推薦一些IG帳號給大家可以隨時找找配色靈感!!
@awsmcolor
@coolors.co
@colours.cafe
配色設計網站總結
- Coolors-適合新手,可以直接取用別人的
- NIPPON COLORS-喜歡日系顏色或是想找日系配色靈感,想用於印刷文宣
- ITEMO-適合設計師,特別是網頁及UI設計領域的
- PALETTABLE-超適合新手,喜歡不喜歡直接選的直觀配色法
- MATERIAL DESIGN-適合排版配色,直接看到幾個顏色搭配在排版設計中的呈現效果
- 各種IG配色設計帳號-適合出門在外沒電腦直接找靈感並收藏
配色設計運用領域
服裝及配件搭配


社群及網頁配色




文宣及廣告配色


居家空間及家具搭配


......無限可能等你發掘
ADORN的個人品牌配色
IG版面配色設計






個人網站配色設計




配色設計分享總結
其實配色的部分最建議大家先有個自己的大概想法
比如我都喜歡藍色,但剛開始我也不明確自己具體喜歡的藍
後來也是經過不斷摸索試驗,包括個人網頁及LOGO設計
才固定才為比較主要的那幾個藍色
說實話剛開始也沒有接觸這些網站,因為我還是鼓勵大家有自己想法為主
不要過度依賴其他人的配色
這些網站只是提供靈感,但最終還是要保有自己的鮮明特色哦!
希望大家看完都對配色設計更有方向了~~
如果真的還是有疑問也歡迎>>諮詢我
之前在IG也有分享過自己設計的藍色版面配色
相關好文推薦
💙你可能也會想看這些💙
👉【讀書心得】為何要經營個人品牌?成為與眾不同的人,贏得更多共鳴!《SNS社群行銷術:關鍵就是「3F」》
👉【創業故事】 我為何畢業不到6個月就開始創業? ADORN & FANCY 自創品牌創立故事(一)
👉【讀書心得】如何評估你自媒體的影響力及行銷力?《你,就是媒體!》




希望今天的分享對你有幫助,也歡迎留言或是私訊跟我說你想聽的主題😉📩
以下順手支持一下耳洞~讓你天天充滿正能量!!
💙 ADORN耳洞 / 撰文編輯
💙POPDAILY帳號追蹤給個鼓勵👉追起來!
💙IG追蹤給個鼓勵👉 追起來!
💙 FB粉專點讚鼓勵一下 👉 讚起來!
💙 個人網站 👉 讀起來!
💙各式合作邀約 👉郵寄聯繫我
你的每一個支持點讚都是我持續創作分享的動力!!
*文章皆為用心產出的原創內容,若需轉載請聯絡本人並註明出處,謝謝您!