超簡單教學一看就會:IG熱門的無臉人像,做成明信片也超簡單
在IG上流行了一陣子的無臉人像是怎麼做出來的呢?其實超簡單!就連不會畫畫的人也能輕鬆上手!這次的教學所需要準備的工具也超簡單,我們來看看要準備什麼吧!
【事前準備】操作之前要先準備什麼?


平板也可以用手機替代,只是螢幕小小的會比較難畫。
APP是Procreate是需要付費的(買斷制),也可以用其他免費的繪圖軟體替代。
如果是喜歡畫畫想接觸電繪的人會很推薦這個APP,網路上免費的教學資源很豐富 !
(這次的教學我使用的是IPad air 、apple pencil 及 Procreate )
準備好了我們就開始吧 ⁽⁽٩(๑˃̶͈̀ ᗨ ˂̶͈́)۶⁾⁾
【STEP1】新增畫布


如果圖片是只想發在IG上,尺寸建議設定 1080x1080 畫素。
想要做成明信片建議設定為 148*105 mm ,顏色配置則選擇CMYK,
想要印刷的話顏色配置超重要!一定要記得調整!


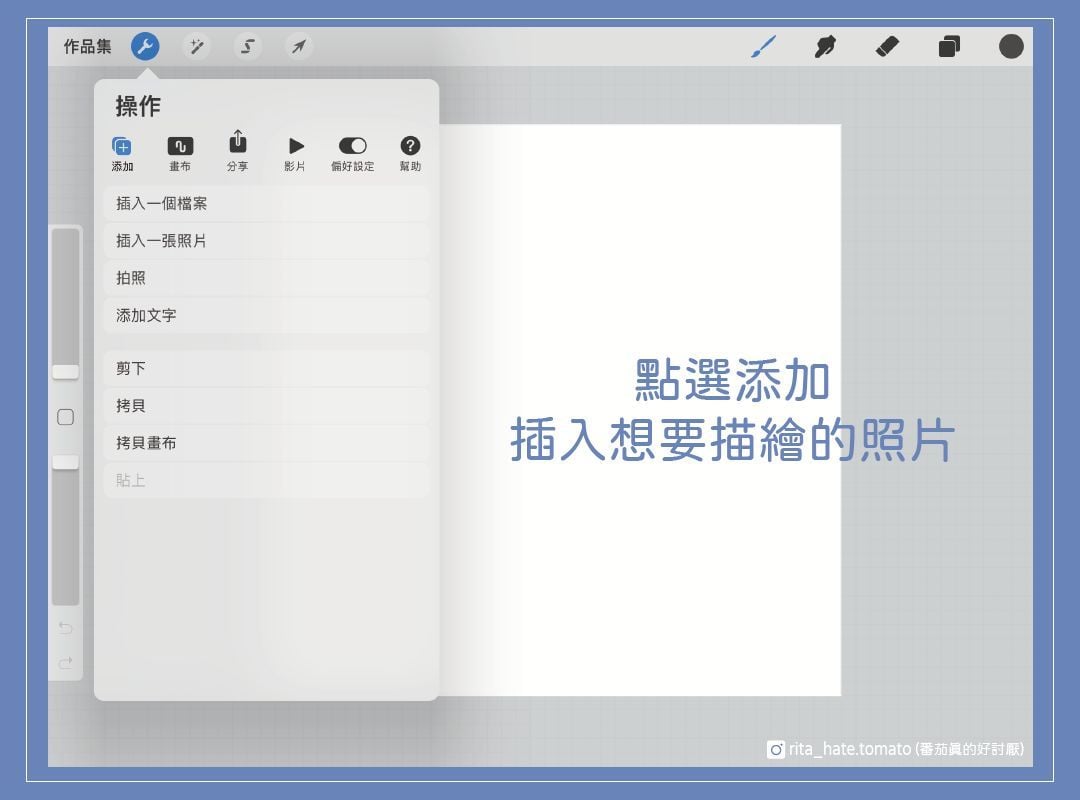
選擇喜歡的照片,如果照片拍得很好看可是表情拍壞了也可以拿來用!
因為我們沒有要畫臉,是不是很棒d(。◕∀◕。)b


【STEP2】描邊及上色:看到什麼描什麼


我喜歡沒有線條的色塊,所以在描邊的時候就會先選好顏色,描完後直接填色。
如果你喜歡有線條,就先用黑色或你喜歡的顏色描邊,再選顏色填入就可以囉!
(這邊沒有什麼特別的技巧,就是照片有什麼就描什麼!)


如果你跟我一樣喜歡沒有線條,建議可以一個顏色使用一個圖層,這樣描歪的時候
直接刪掉圖層再新增一個新的重畫就好,就不用橡皮擦跟筆刷來回修改。
圖層太多的時候可以把圖層像右滑再按群組,就可以把他們收合在一起。
【STEP3】調整細節


要讓圖片變得豐富,就不能忘記細節的修飾(∩^o^)⊃━☆゚.*・。
細節的調整可以著重在衣服的皺褶、頭髮的線條等等…
描皺褶前先將照片移到最上方,皺褶才不會被剛剛填色完的色塊遮到,然後照片上方新增圖層去做描線。
線條顏色要自然的小訣竅,就是用原有的顏色去調深調淺(例如:衣服的皺褶會用比白色再深一點點的淺灰色)


【STEP4】完稿及輸出
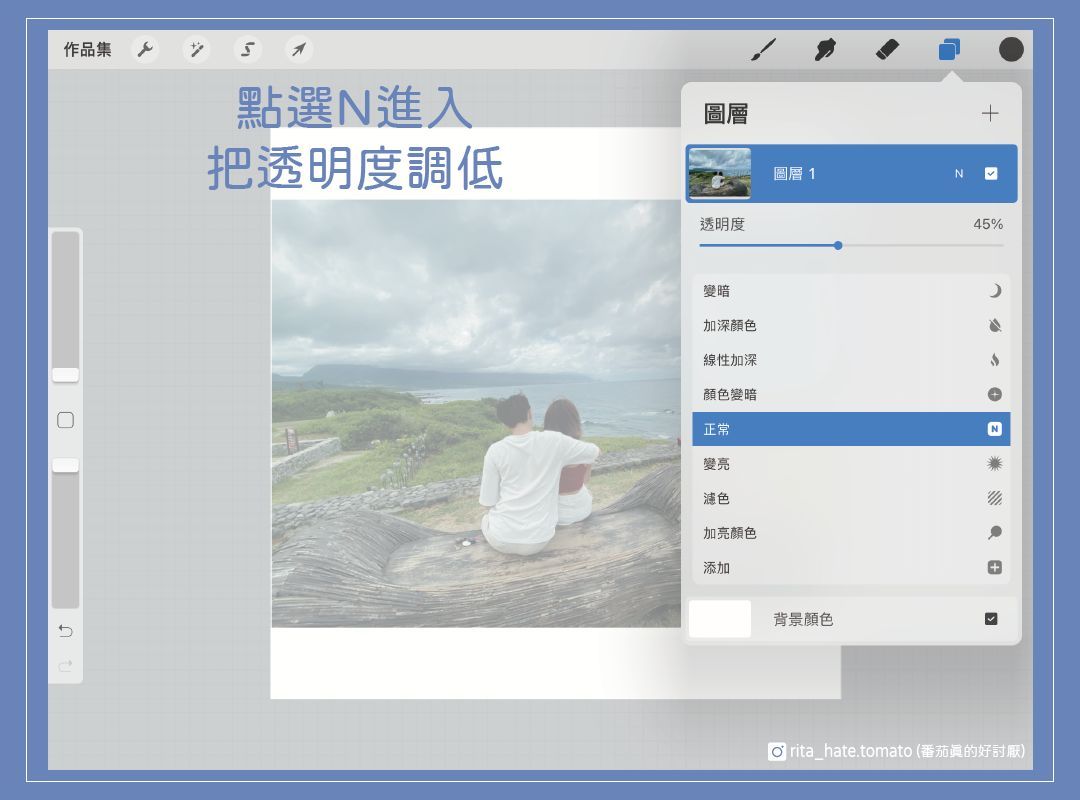
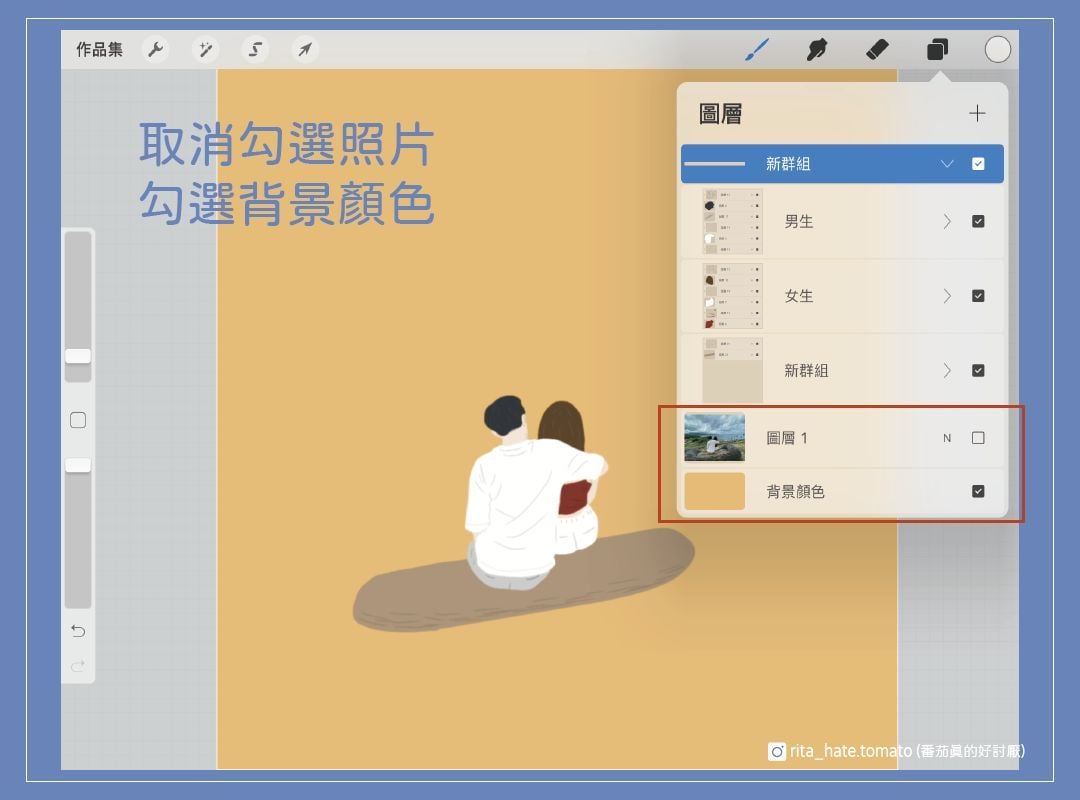
描完線條記得把照片隱藏(取消勾選),勾選背景色。


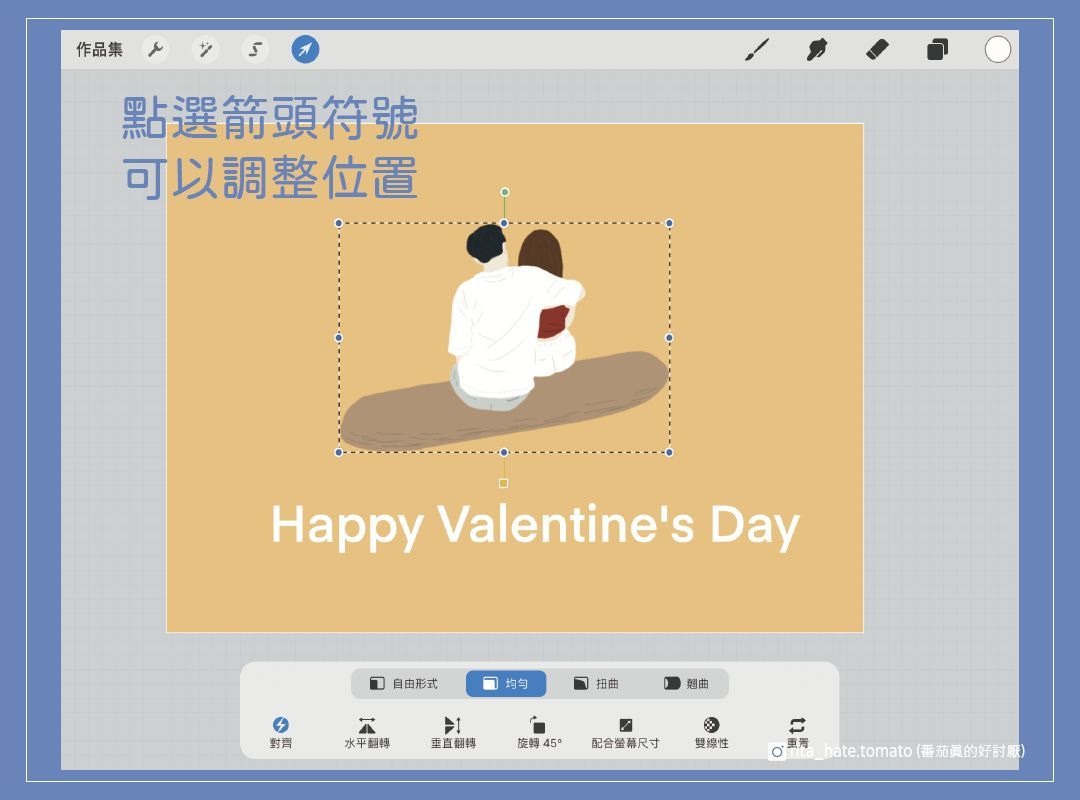
接著可以向右滑選取圖層,再點選箭頭符號就可以隨心所欲地更換位置接著新增文字、更改背景顏色就完成囉!


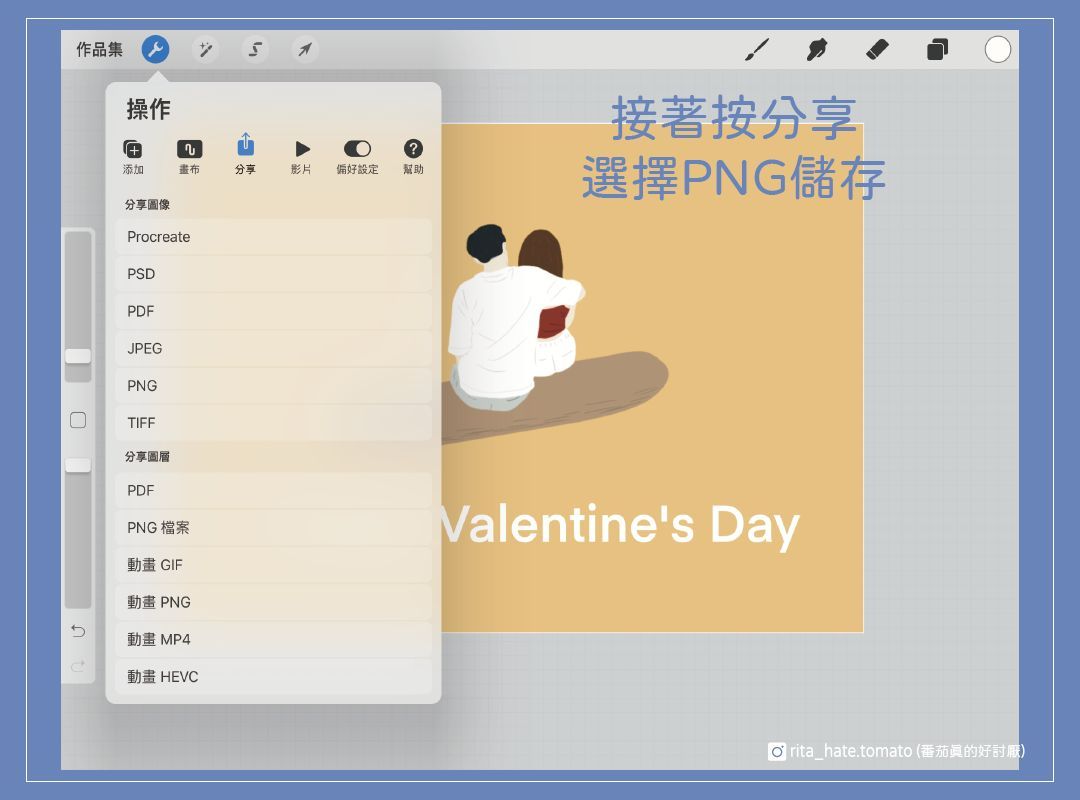
儲存完之後就可以拿著圖片到影印行輸出成明信片囉!
是不是很簡單呢(ノ◕ヮ◕)ノ*:・゚✧
【延伸閱讀】粉色變橘色?印刷為什麼有色差?快來一起檢查檔案哪裡有問題!
【延伸閱讀】圖層是什麼?電繪新手不能錯過的電繪質感升級小秘密!
【延伸閱讀】簡單畫寵物!教你畫出屬於自己風格的寵物似顏繪!透過畫畫更瞭解你的寵物!