【排版】3個重點!帶你快速排出質感系簡報|平面設計|PPT, Word, Pages|版面設計學|日閱#貳
3個重點!帶你快速做出質感系簡報
文字、色彩與空間,三者缺一不可
首先你就先想想你的版面想呈現出的重點是什麼呢?
想達到什麼樣的視覺效果呢?
有了這些線索,我們就開始講三大重點吧!
文字
首先文字,你要使用歐系語言還是中系語言呢?
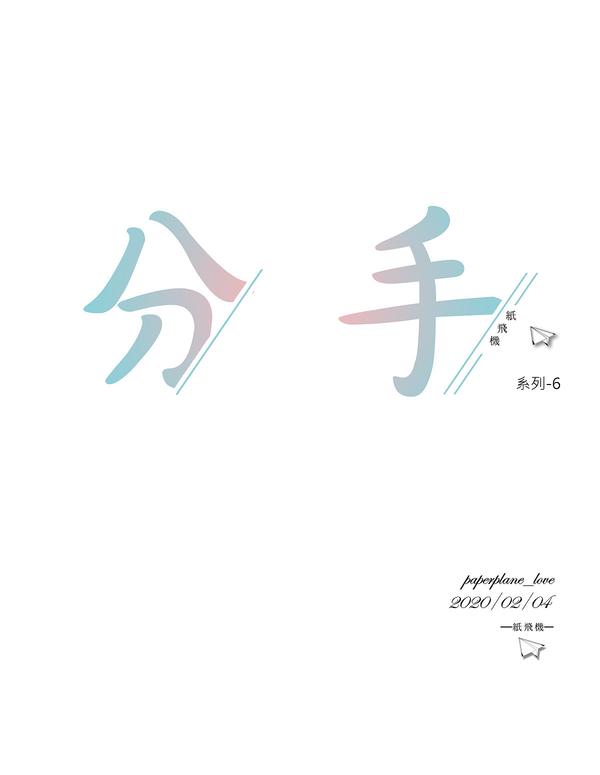
如果要打造文青的質感
就像這樣的例子
選擇由右到左的直書式排法就能很好的擁有文學感
也能適時加入一些排線,搭配上簡潔的用色就會有很好的效果


那如果要做中英混雜,也有不少統計數字的排版
最好就選擇橫式的排法,以利閱讀
畢竟英文很麻煩,他沒有辦法直書


而無論文字直書或橫書句長都是很大的重點
就像是你也不會喜歡人家突然跟你講一大串也不知道在講什麼的東西
所以如果我們能把文字分成幾個區域
加上明確的視覺標的,就會是一個好作品囉!


字型選擇


接下來來說說中文的字型選擇
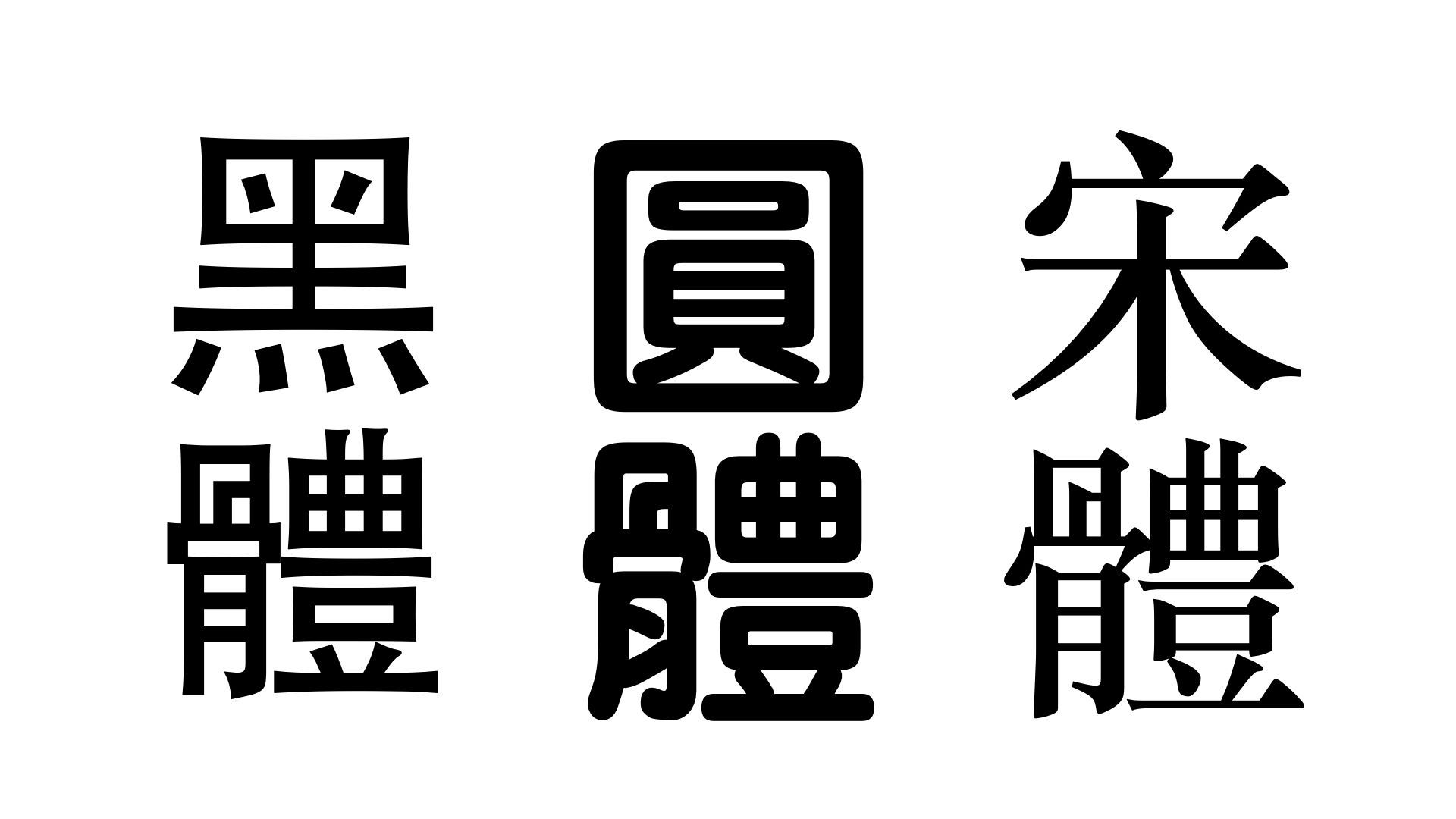
常用於設計的字體如黑體、圓體、宋體
黑體就像是用馬克筆寫出來的海報字體
豎橫畫寬度相等也較粗
在需要強烈沖擊力的標題上使用能有不錯的效果
宋體則相反,是相對文青柔美的字型
在簡潔、高雅的設計中是非常不錯的選擇
而圓體我認爲相對中間值
所以我個人的字幕也是使用圓體
他不太搶戲份,也帶有柔和可愛的感受
或許你不知道要用什麼字體的時候會是不錯的選擇
色彩
色彩,我就不用什麼色相環來解釋了
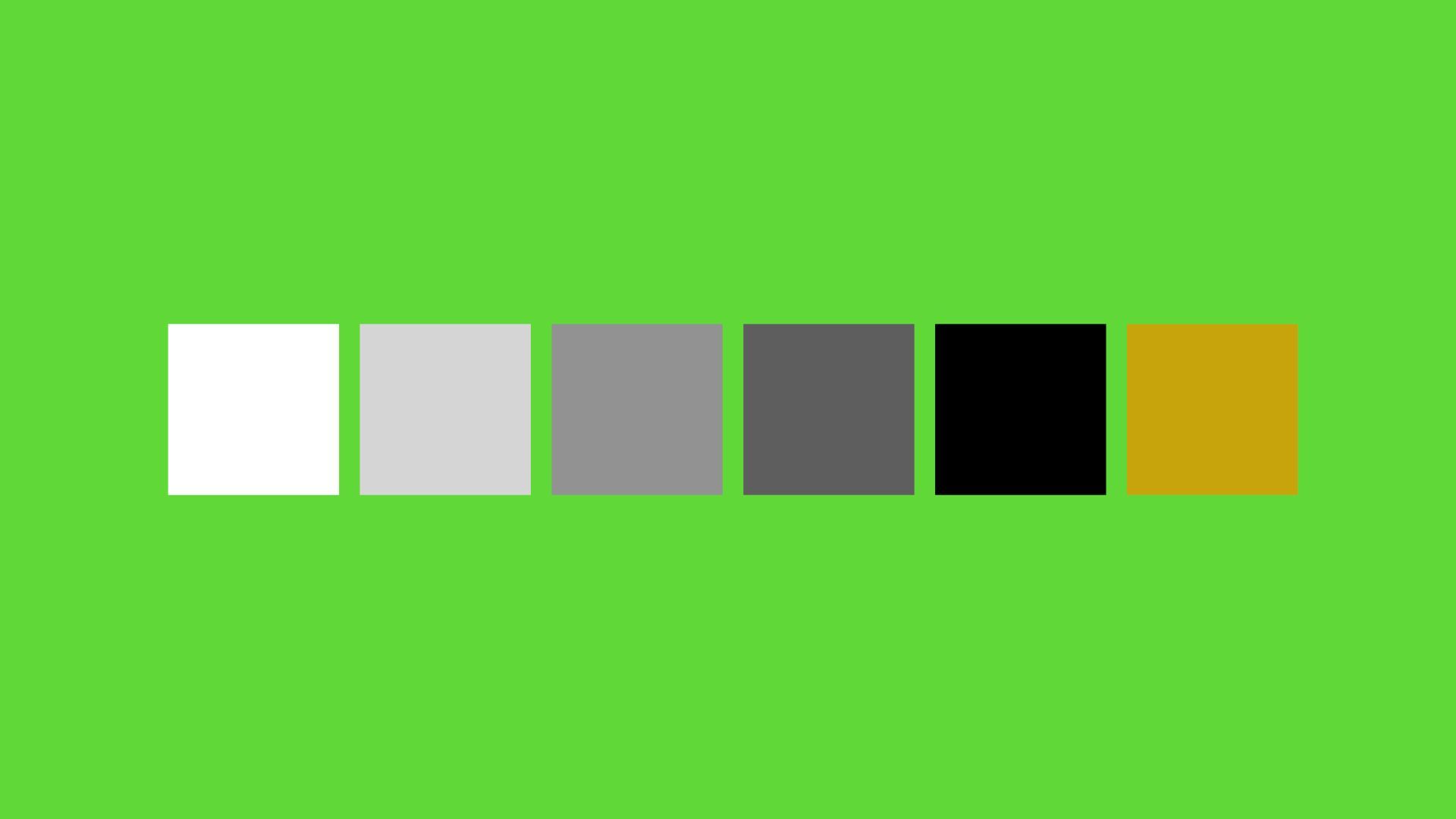
最簡單的安全牌就是黑白灰階加上一個有彩度色
而這個有彩度的顏色基本上就是用在你要呈現的重點上了


不過這樣就只有明度差而沒有彩度、色相了
顏色因為牽扯到心理學,所以跟你要表現什麼主題就很相關了
你可以直接從對象物身上取顏色出來呈現,如我上支影片的縮圖


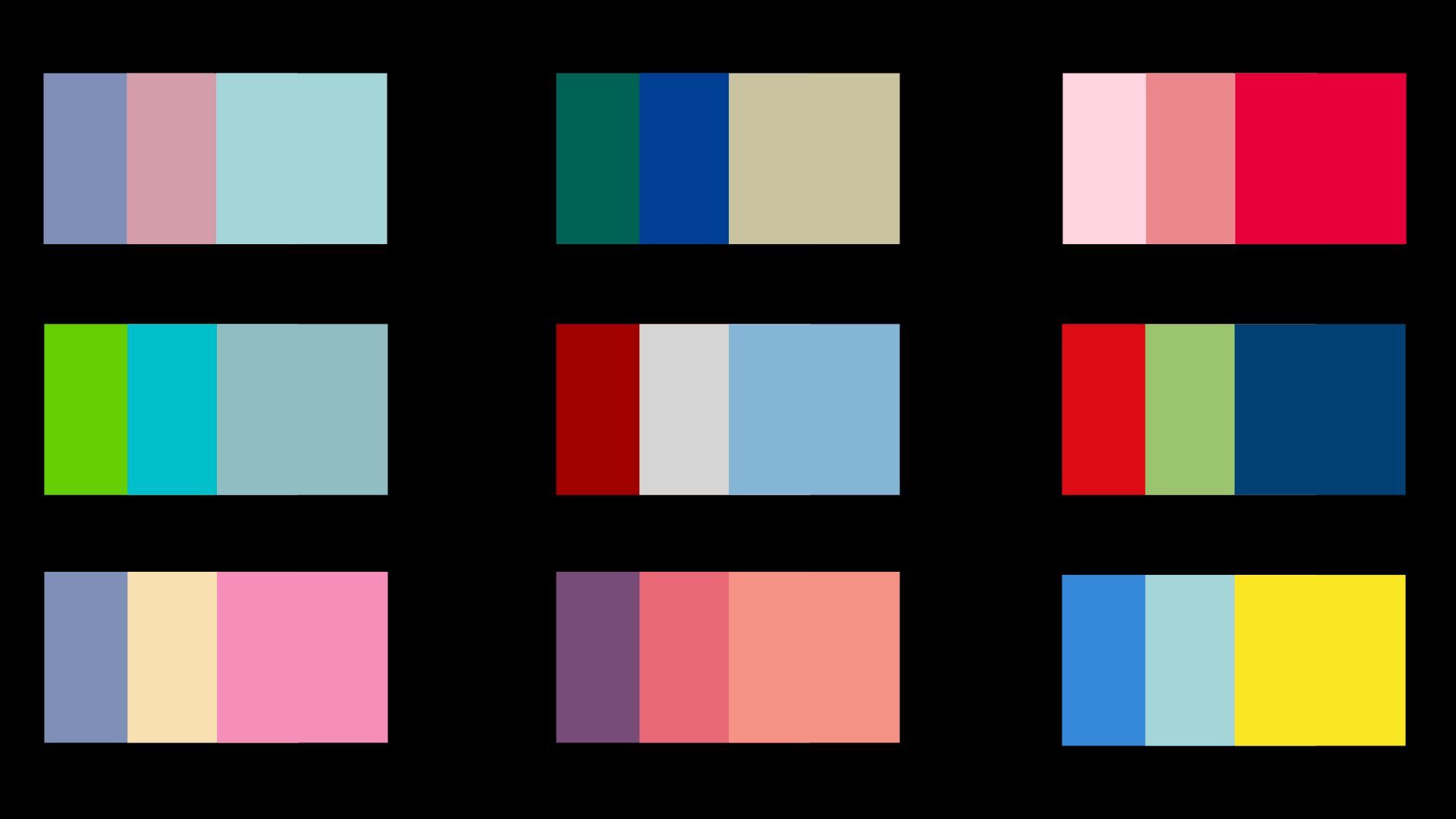
因為沒辦法長篇大論的講色彩理論,所以我這邊就直接提供幾個
常見的配色色票,選擇一個做為主色,一個為副色
第三個為只出現一次的重點,再加上接下來講的排版的平衡感就可以囉!


空間使用
說到空間呢,其實就是留白的藝術了
新手最常犯的錯誤就是塞好塞滿
標題、圖片是要清晰沒錯
但不是有多少空間放多少
提供過多的資訊不但容易使得難以閱讀
也容易變的俗不可耐
那我這邊也直接提供5個我認為簡單有效的方法給各位參考
其實直接抄過去就可以了(小聲
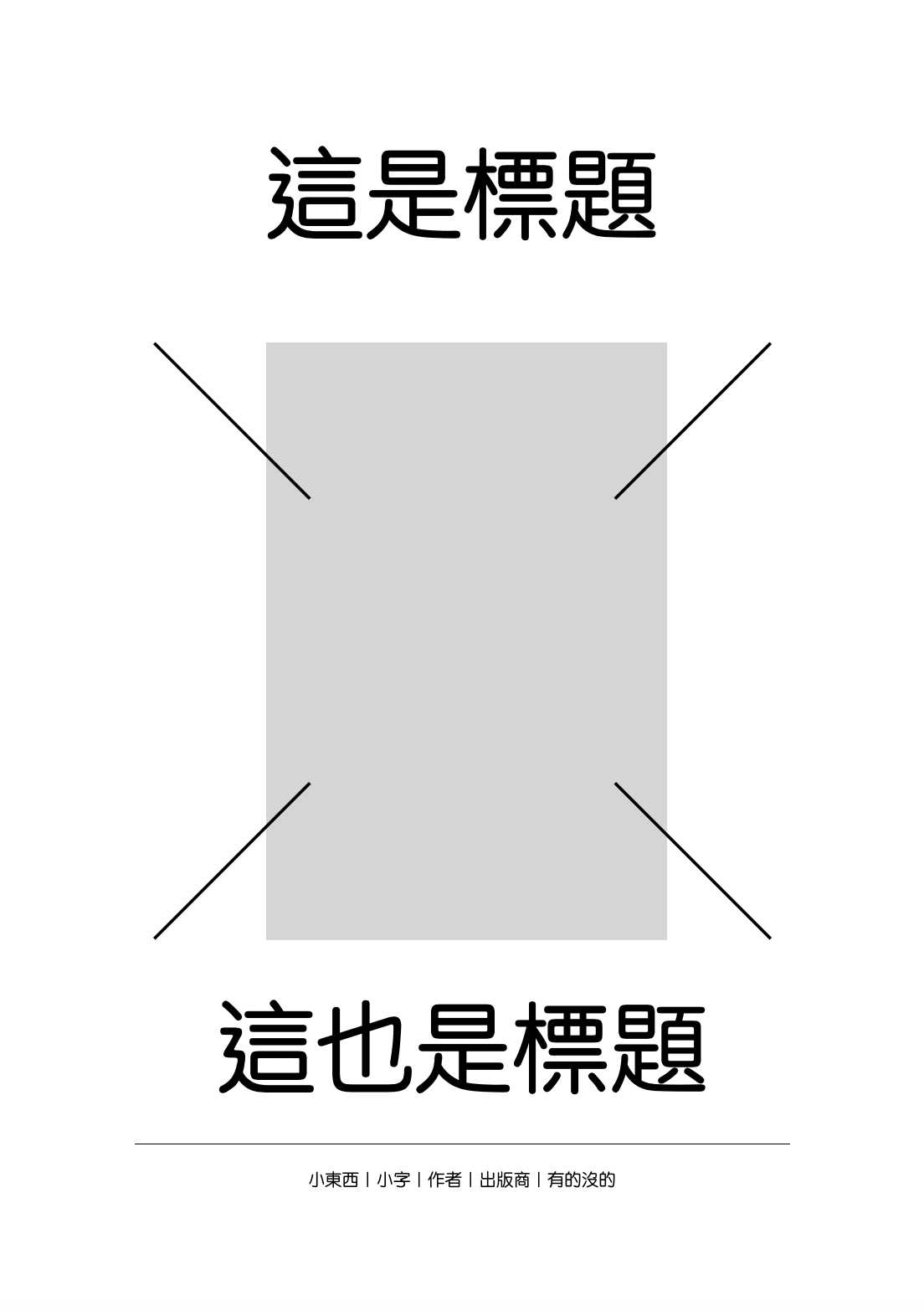
第一個就是對稱
可以是中軸對稱,凸顯重要的圖片或重點
雜誌或是字比較多的簡報也適用
左右對稱、上下對稱皆可
對稱的特性是畫面十分的安定穩重
但要小心不要變成呆板,可以加點不對稱的部分進去,但是不能多






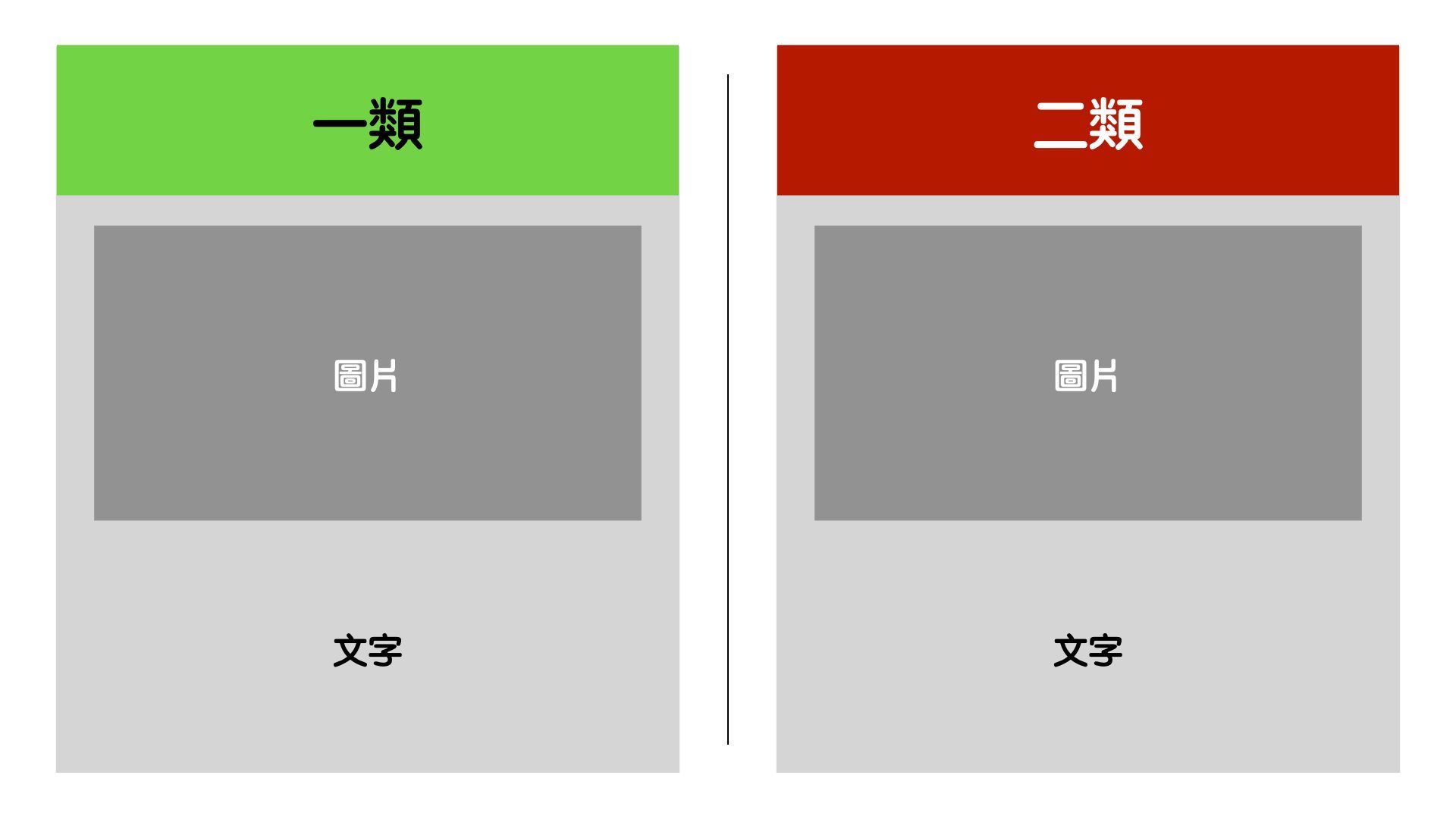
第二個呢就是對比
依據用途,可以是顏色、主題、大小的對比
顏色的部份不一定要是對比色
只要看起來和諧、符合主題的顏色就沒有什麼不可


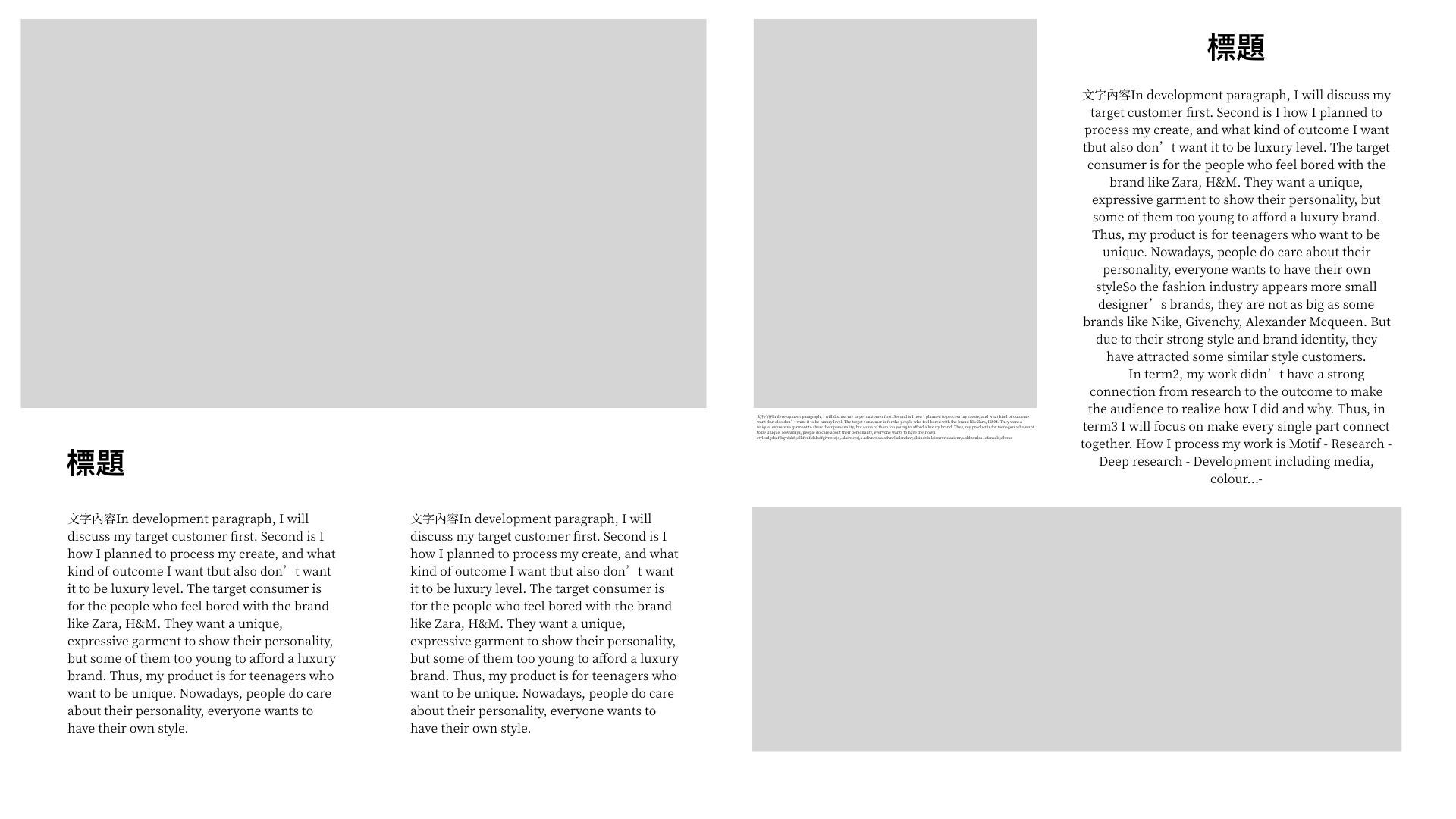
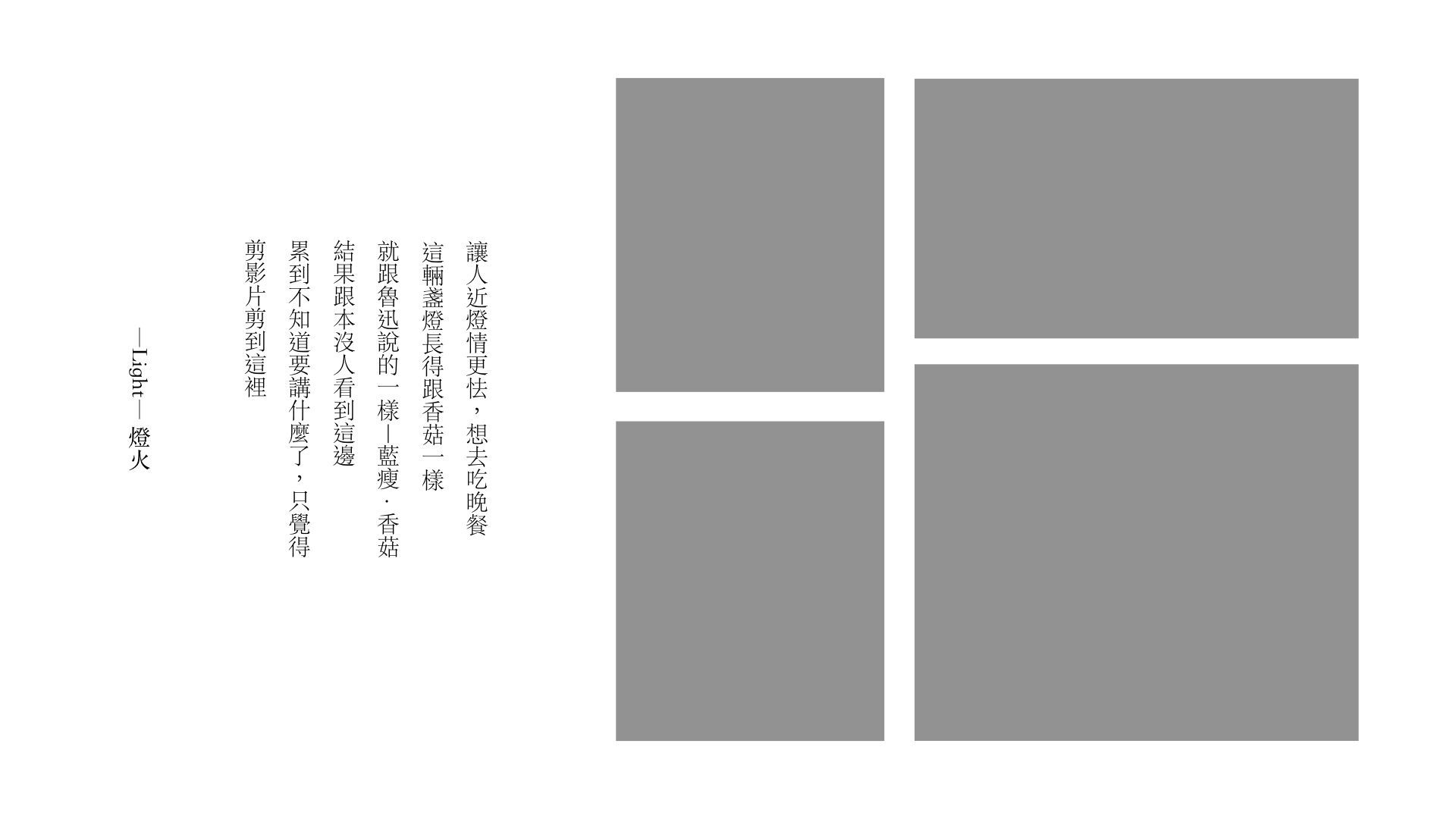
第三個,留白
所謂簡潔有力的設計幾乎都來自留白
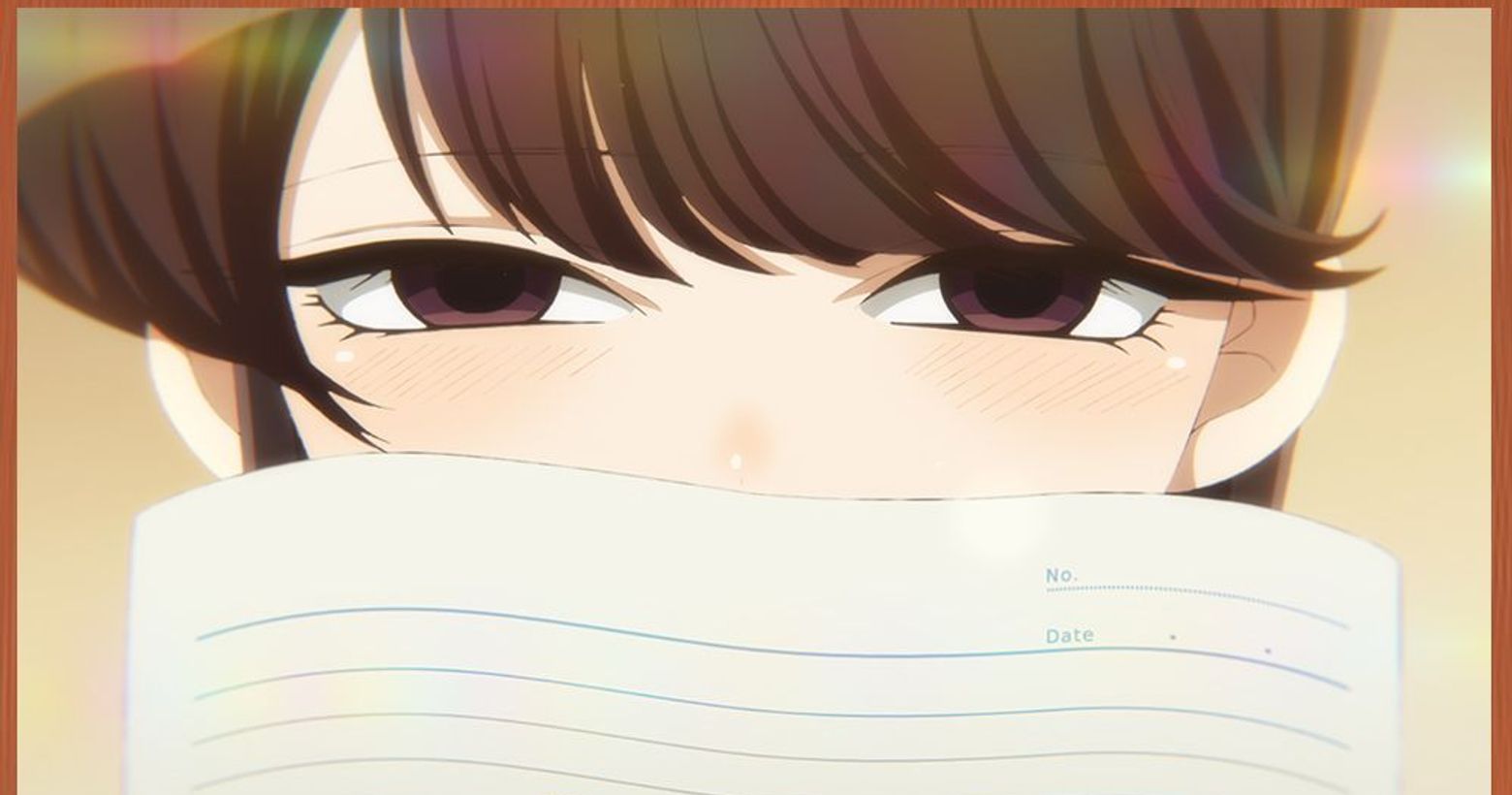
而我個人最喜歡的版面就是這種
一張高質量的圖片,配上簡短的解說
但其實這才是最難的,因為東西少等於被用了放大鏡來觀看
這時畫面的平衡感,選圖用字的合適度就必須要謹慎




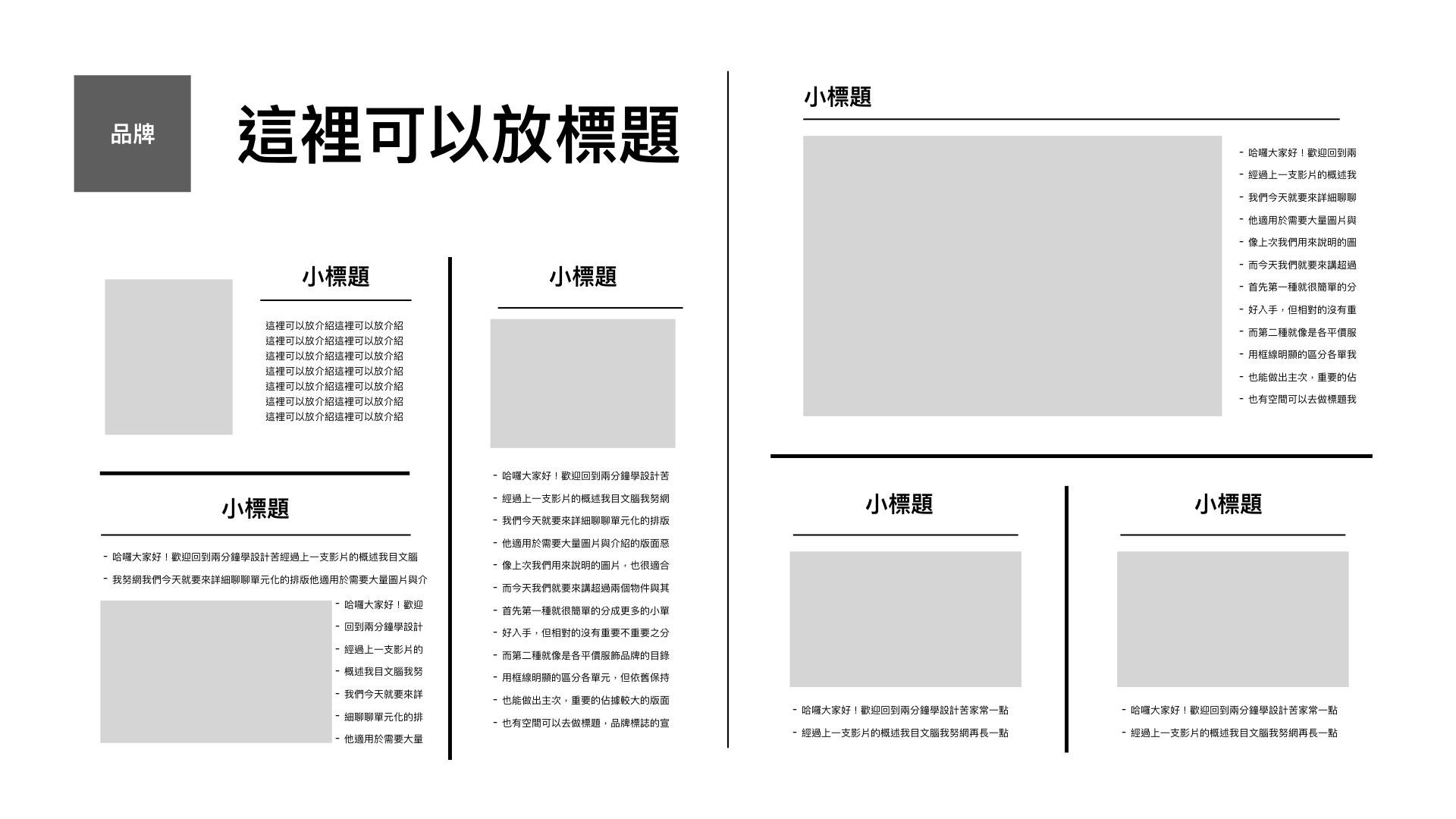
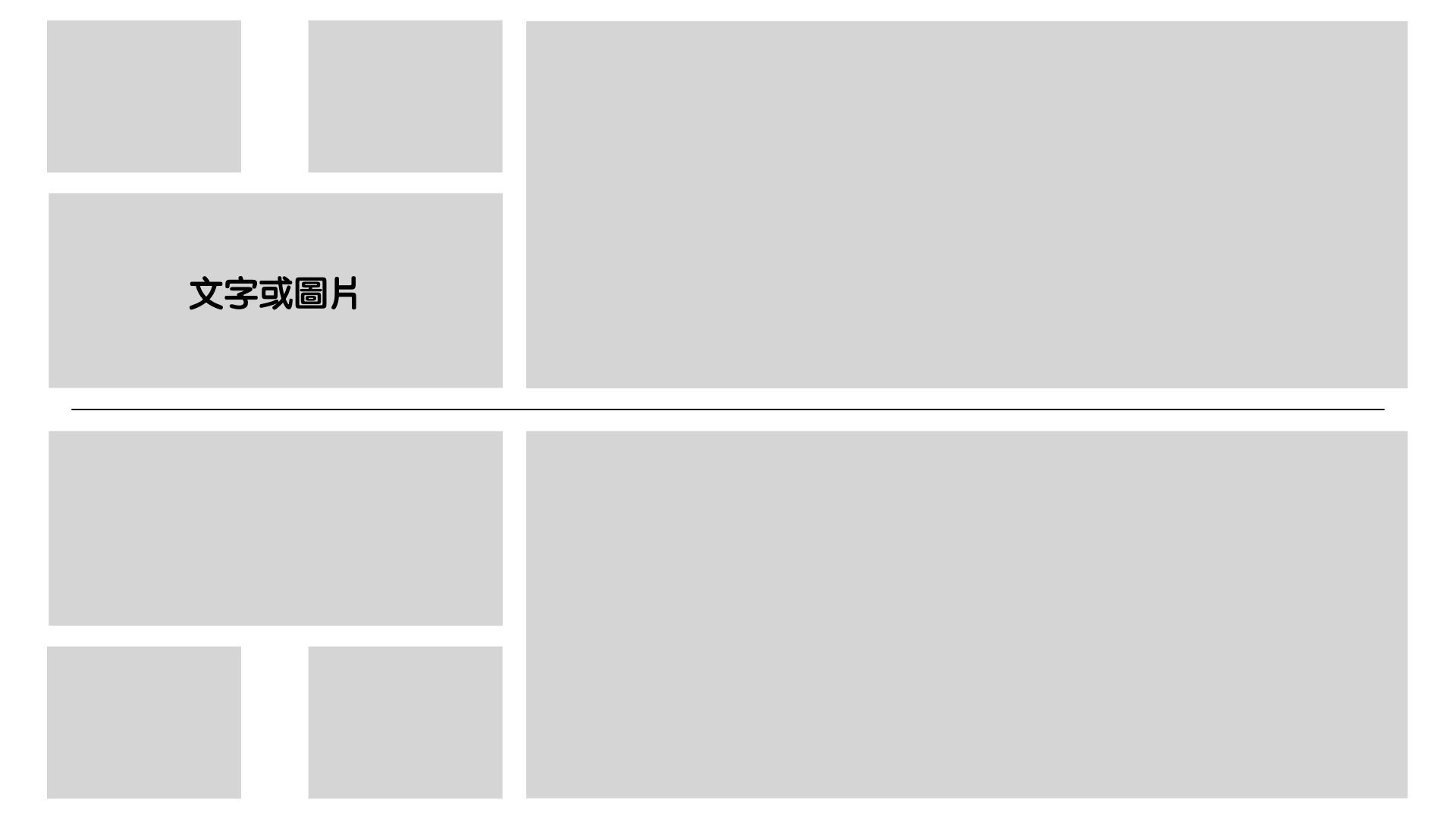
第四個,單元化
這就是相對常見的單元化了,適合有大量獨立素材使用
在使用上要注意各個單元間的清晰度
必須容易辨識,但整個版面也不能缺少整體感
建議統一文字、邊框的用色與大小




第五個,加入插畫與表格
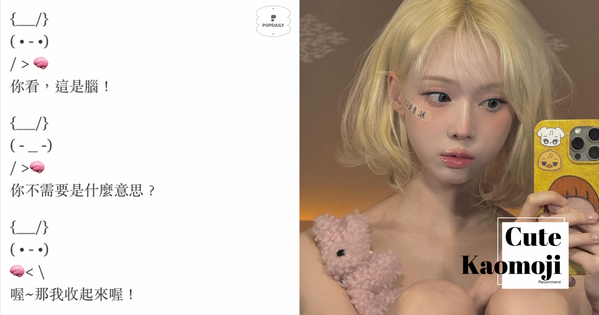
插畫的部分可以將你的圖片去背來使用
如果它可以幫助說明的話
而特別講表格呢,我想應該有人會要用到有關於數據的排版
這時就會建議將表格當作一個圖片
同樣能套用對稱、對比等等的概念
但表格的部分就盡量做的易懂
你自己看了都累的東西,對觀眾想必更沒意願看吧!


好了那如果你喜歡我的影片也別忘了訂閱我的頻道給我一個喜歡
想知道更多版面設計知識可以看看這本版面設計學
之後我也會多更新設計排版相關的影片
日日閱讀,日新閱益
我們下次見!