小資族必備Excel小技巧-2(下拉式選單)
1 / 1
EXCEL教學系列又來惹!這次是常用的下拉式選單,是不是每次都只會複製-貼上呢?只要設定好相關公式,就可以馬上用選擇的!
技巧1:下拉式選單
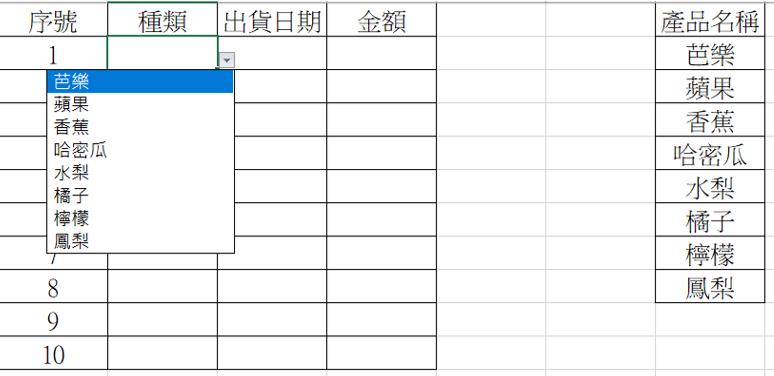
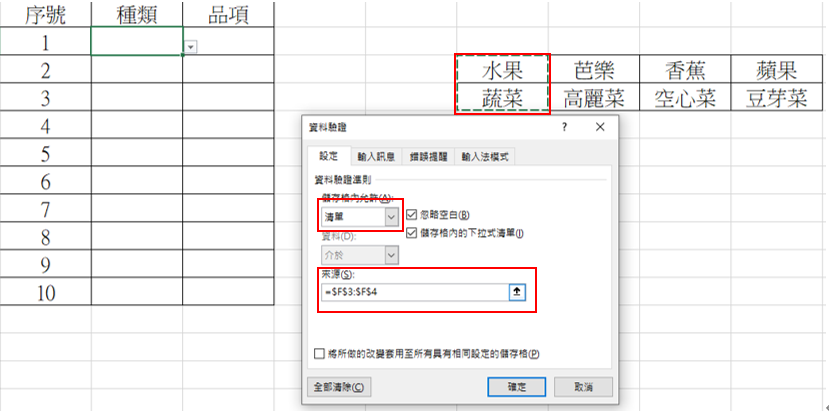
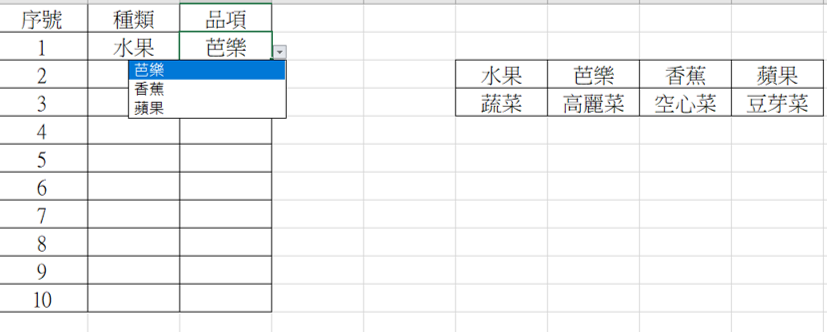
步驟1:打好您要設定的文字內容
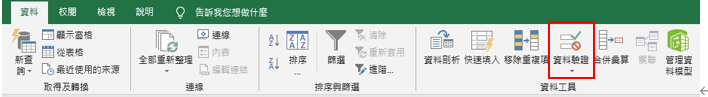
步驟2:選取您要設定的欄位-點選最上方欄位資料-資料驗證-資料驗證


步驟3:將上面的框框選取成清單
步驟4:將下面的框框選取您要設定的區間




技巧2:細分其他選項
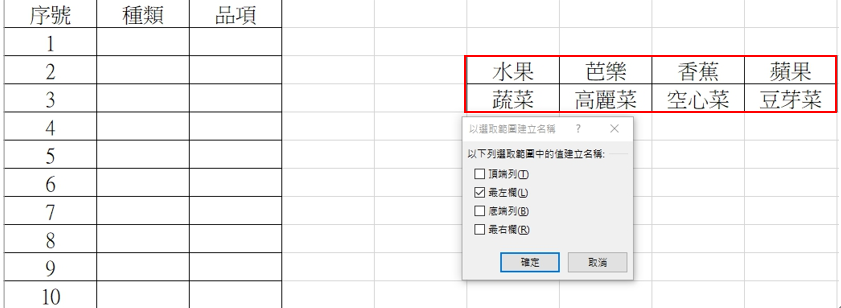
步驟1:框選您要細分的區域-點選最上方欄位公式-從選擇範圍建立


步驟2:如圖選項的種類在左邊,所以點選最左欄(如在上點選頂端列)
我是廣告,請往下繼續閱讀


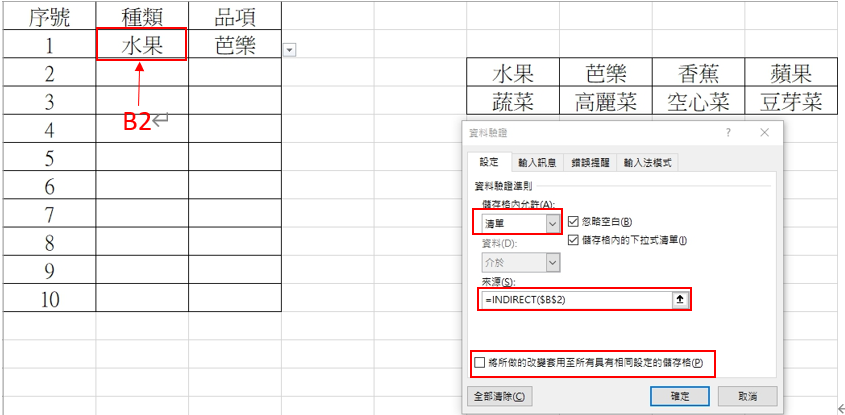
步驟3:點選您要細分的欄位依照技巧1選取資料驗證
步驟4:儲存格內允許更改為清單
步驟5:來源輸入=INDIRECT(點選前面欄位,如水果那欄位)
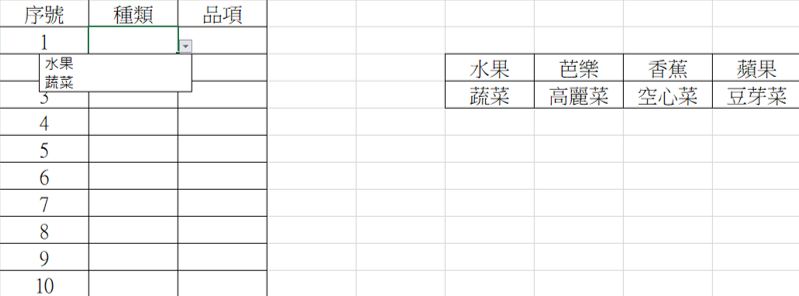
步驟6:使用上篇文章中框選下拉即可所有的欄位都有同樣功能。


PS:如之後有新增品項需重新點選資料驗證,並打勾下方欄位
(所有相同格式的欄位會一起變動)。
★設定完成後如下圖


★如果不想區分種類也可不設定種類唷
使用技巧1進行設定
我是廣告,請往下繼續閱讀