Lightroom 手機調色教程|奶油夏天色調 🌞
1 / 1
🎨
夏天要來了🌞 所有東西都變色彩鮮艷
會去沙灘 藍天白雲 💙
想要色彩繽紛照片 但又想色調柔和 不想太鮮艷太刺眼 這個色調一定要收藏🥰
套上去 變得好溫柔 照片好好看😬
✨
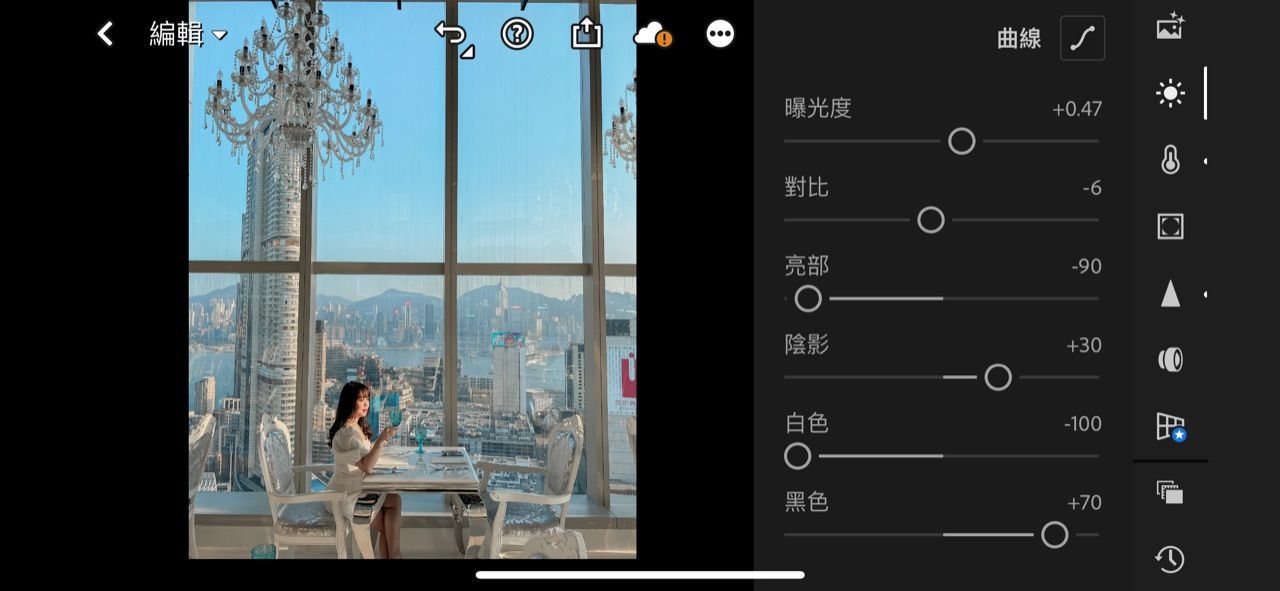
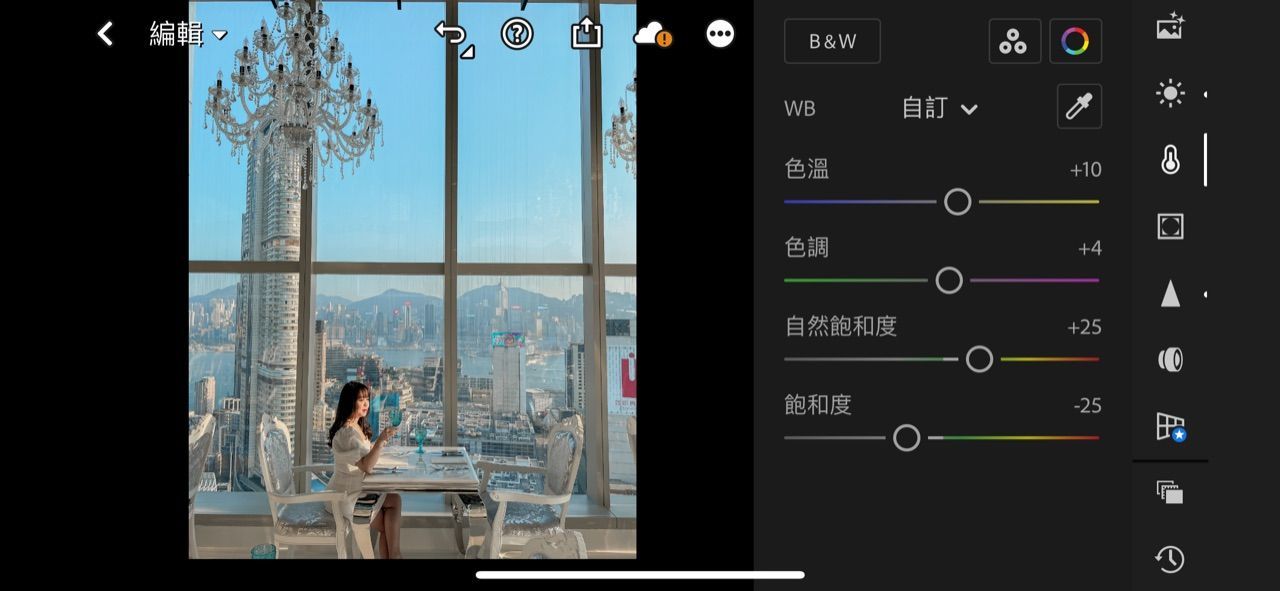
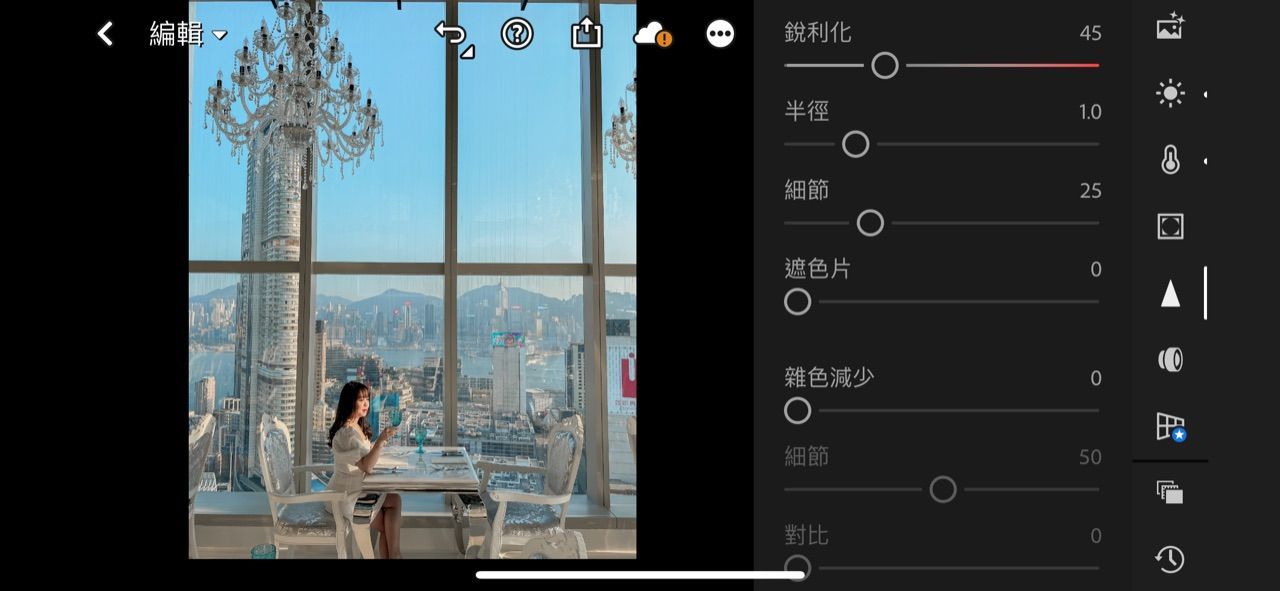
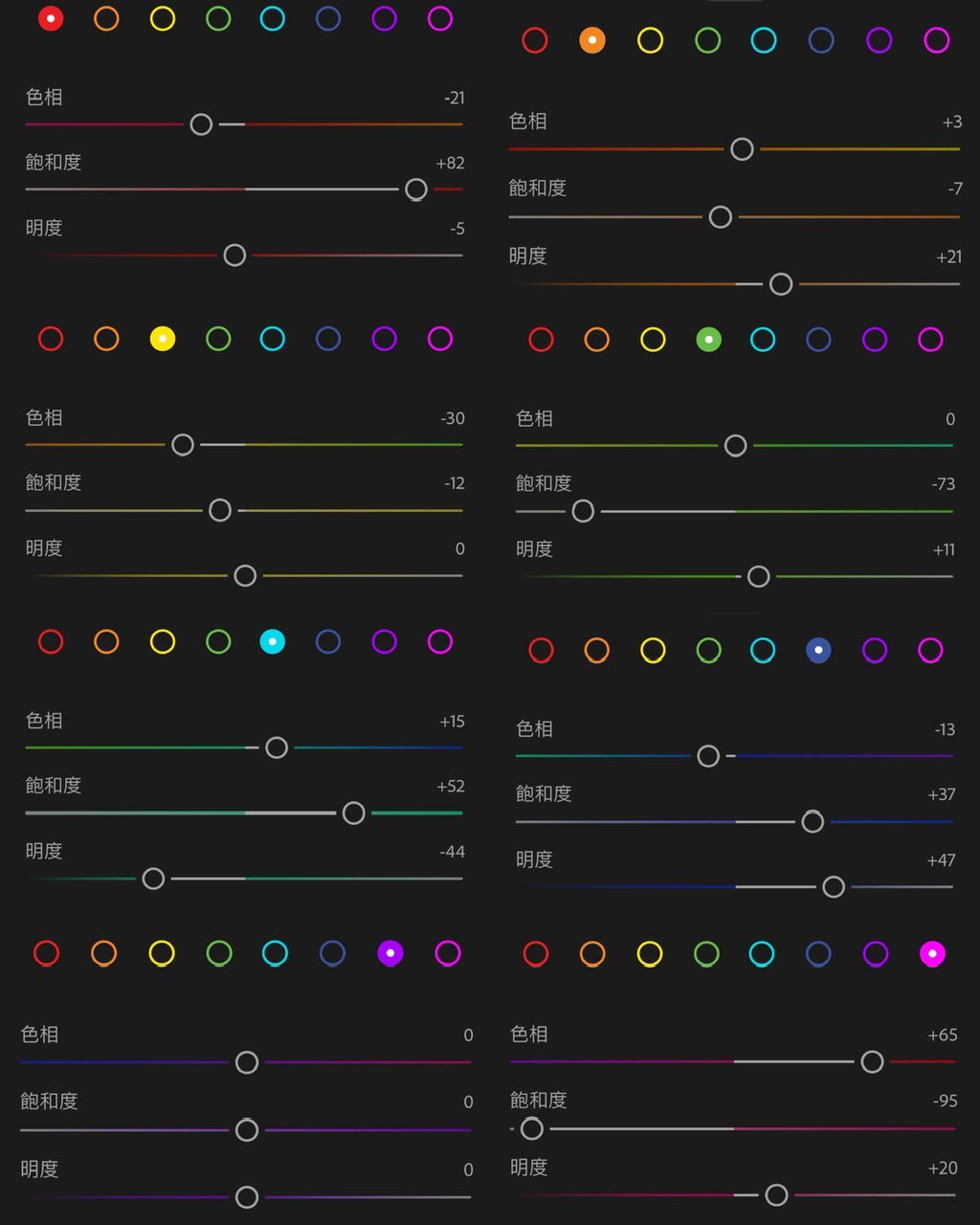
App : Adobe Lightroom
視頻有調色數據 去手動輸入便可以
我是廣告,請往下繼續閱讀
沒顯示的 代表不需要輸入喔
✨
色調小秘訣
這個色調適合所有有 陽光 色彩繽紛背景 自然光 大地色 咖啡店 簡單背景 人像 物品 都好適合💕
✨
每張圖片原圖顏色光線也不一樣 調色後記得要要微調 便會更美更好看
✨
主頁有其他色調分享
我是廣告,請往下繼續閱讀
收藏集有一個是收藏了全部色調分享內容 可以去看看喔